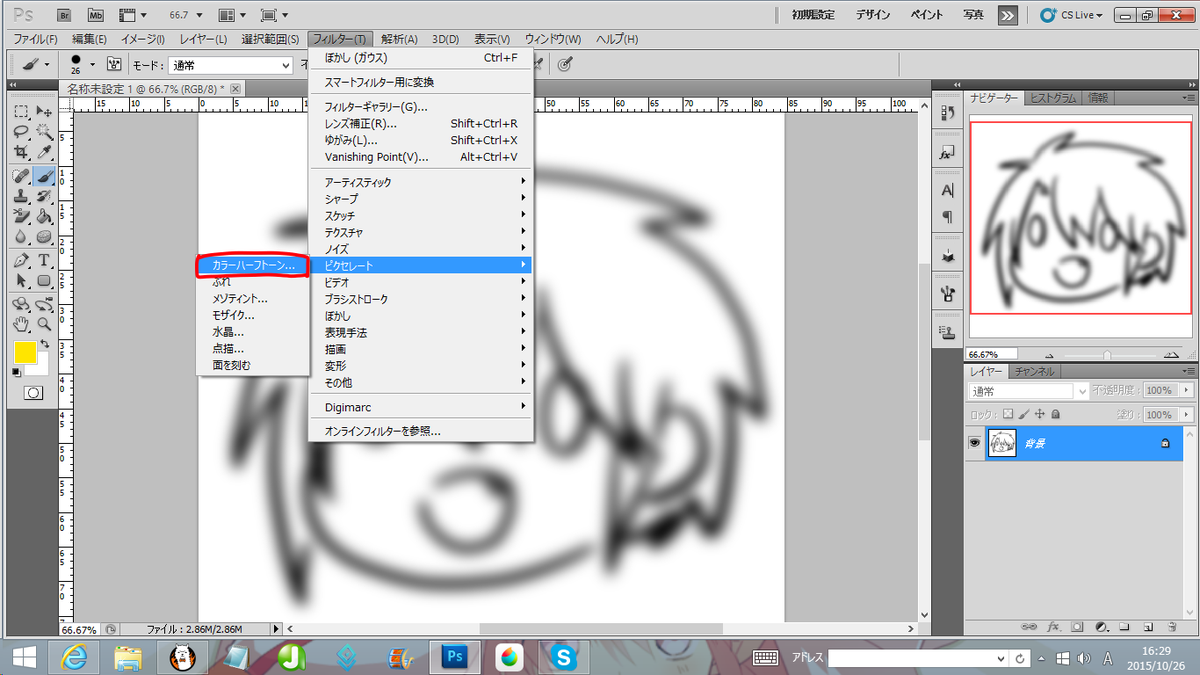
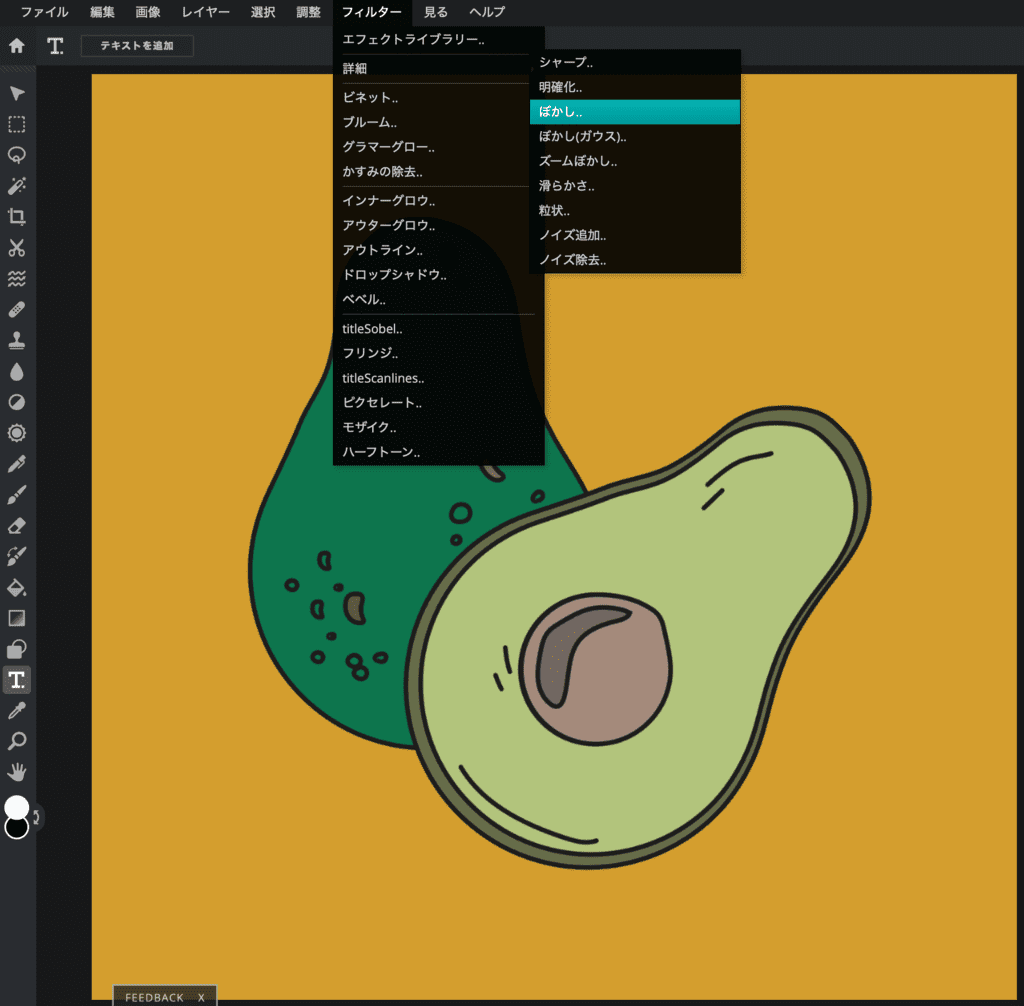
ピクセレートの下の「モザイク」でもモザイク処理はできますが、僕たちが普段見るモザイクとはちょっと違った処理になります。一方、モザイクではなくぼかしにしたい場合は「フィルター >> 詳細 >> ぼかし」で処理できます。ピクセレート 「ピクセレート」には「カラーハーフトーン」「ぶれ」「メゾティント」「モザイク」「水晶」「点描」「面を刻む」があります。 カラーハーフトーン 印刷に用いられる網点を画像に作ります。 ぶれ 手振れ写真のような画像にします。エフェクトの効果 VEGAS Movie Studioには色々なエフェクトがあり、様々な効果を作ることができます。エフェクトの効果を見て気になったものを試しながら使ってみてください。

アメコミ風 Popな丸いドット 網点 素材を作る方法 Adobe Illustrator 21
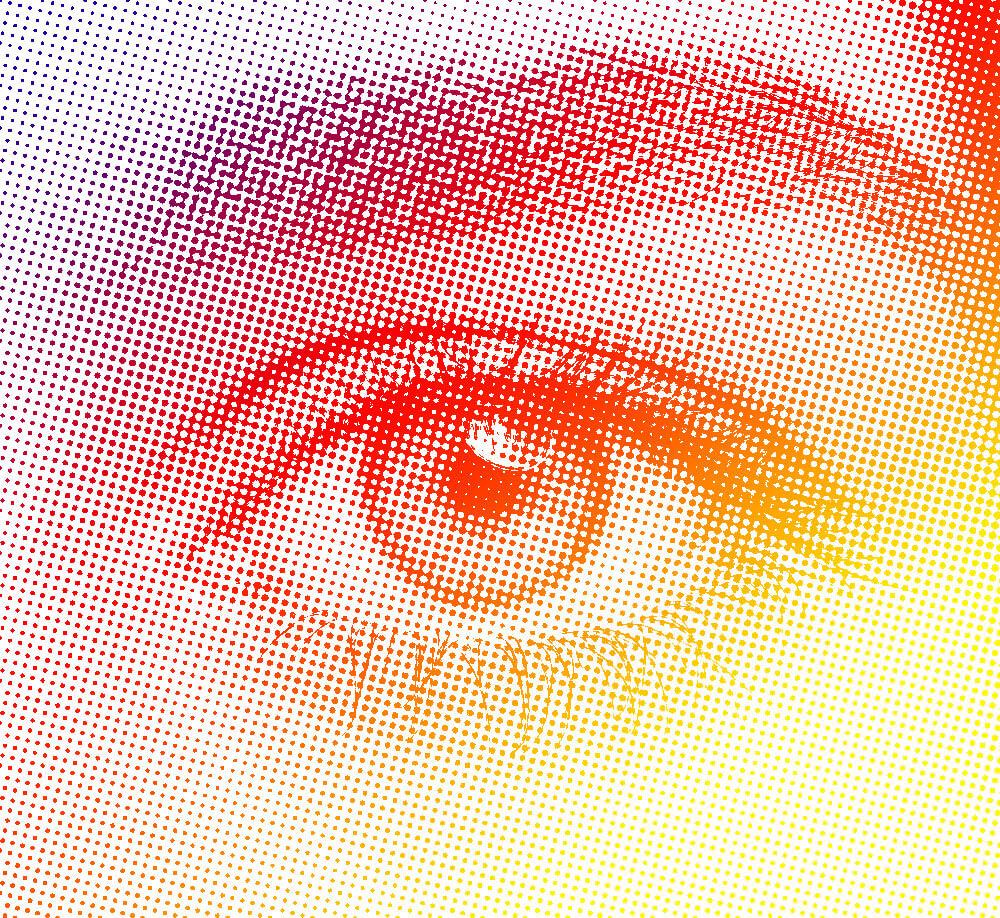
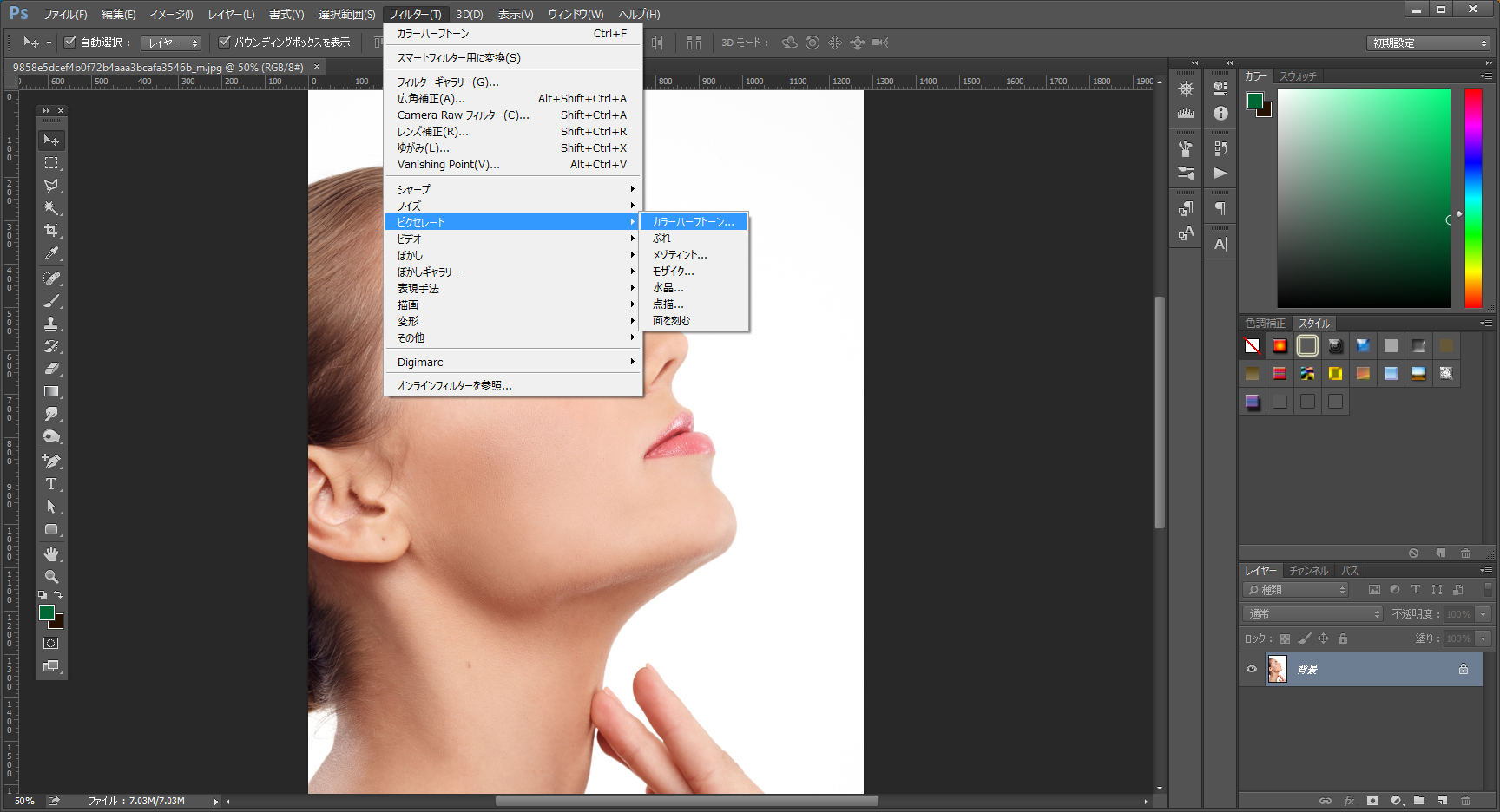
ピクセレート カラーハーフトーン
ピクセレート カラーハーフトーン-フィルター→ピクセレート→カラーハーフトーン カラーハーフトーンを適用しました。 カラーハーフトーンのダイヤログボックスでは、「最大半径」「チャンネル1」「チャンネル2」「チャンネル3」「チャンネル4」の数値の設定ができます。2)ピクセレート>水晶で縁をギザギザに フォトショップでイラストレーターを開く。 ピクセレート>水晶を効かせたいけど、このままでは効かないので、 まず不透明でないデータ部分を選択(Ctrlレイヤーの画像をクリック)して、


はちゃち的 畳テクスチャの作り方 はちゃち的な
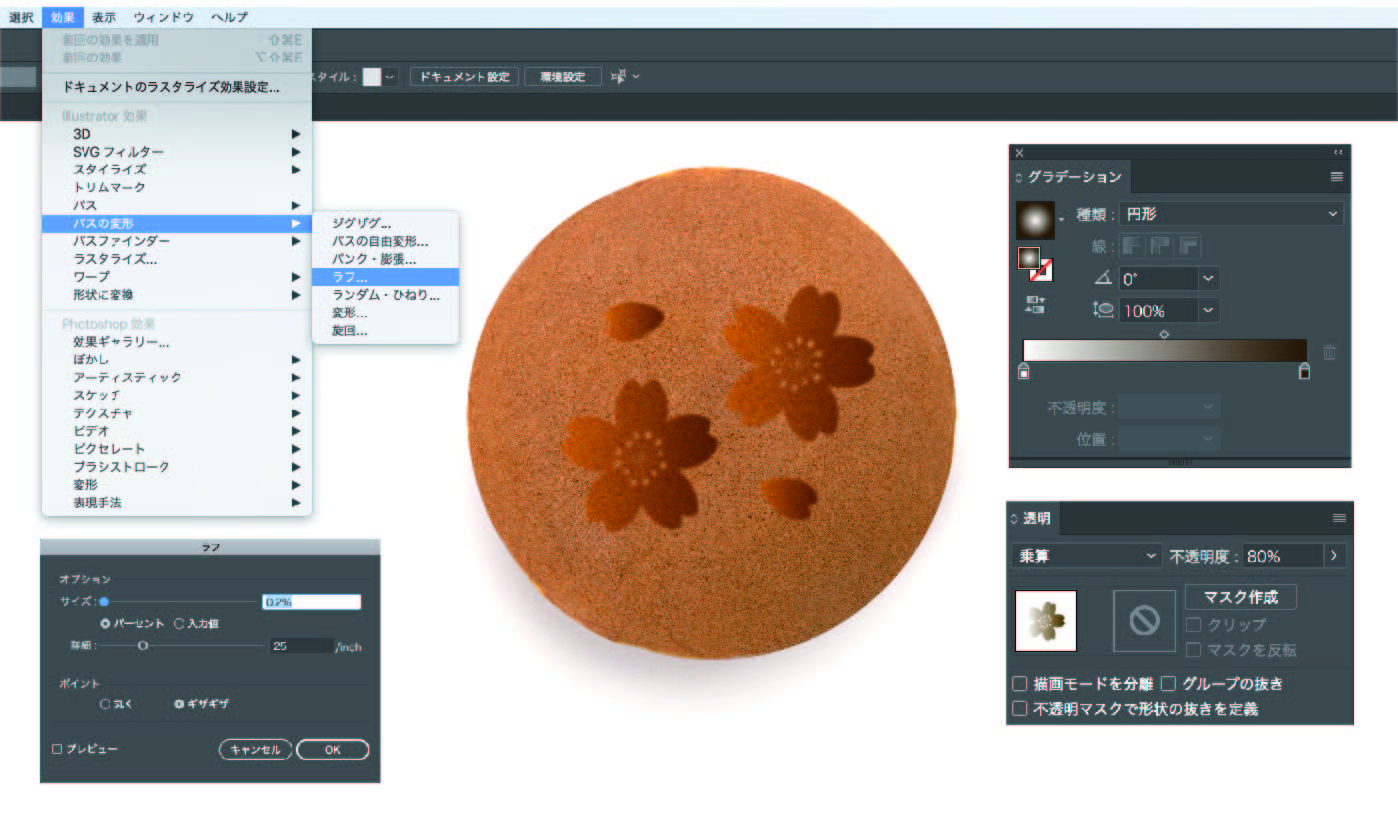
メニューバーの「フィルター」→「ピクセレート」から「カラーハーフトーン」を選択します。 2 数値を入力する画面になりますので、 「最大半径」 と 「チャンネル1」 に任意の数字を入れます。「効果」 → 「ピクセレート」 → 「カラーハーフトーン」 カラーハーフトーンのウィンドウが表示されます。 動画では詳しく説明できませんでしたが、 各項目の説明をします。 最大半径 4px〜127pxで設定が可能です。オブジェクトを選択し、メニューの「効果」→「ピクセレート」→「カラーハーフトーン」をクリックします。 カラーハーフトーン ダイアログボックスが表示されます。 okをクリックすると、記載の数値でハーフトーンが生成されます。 (1) 各項目の説明
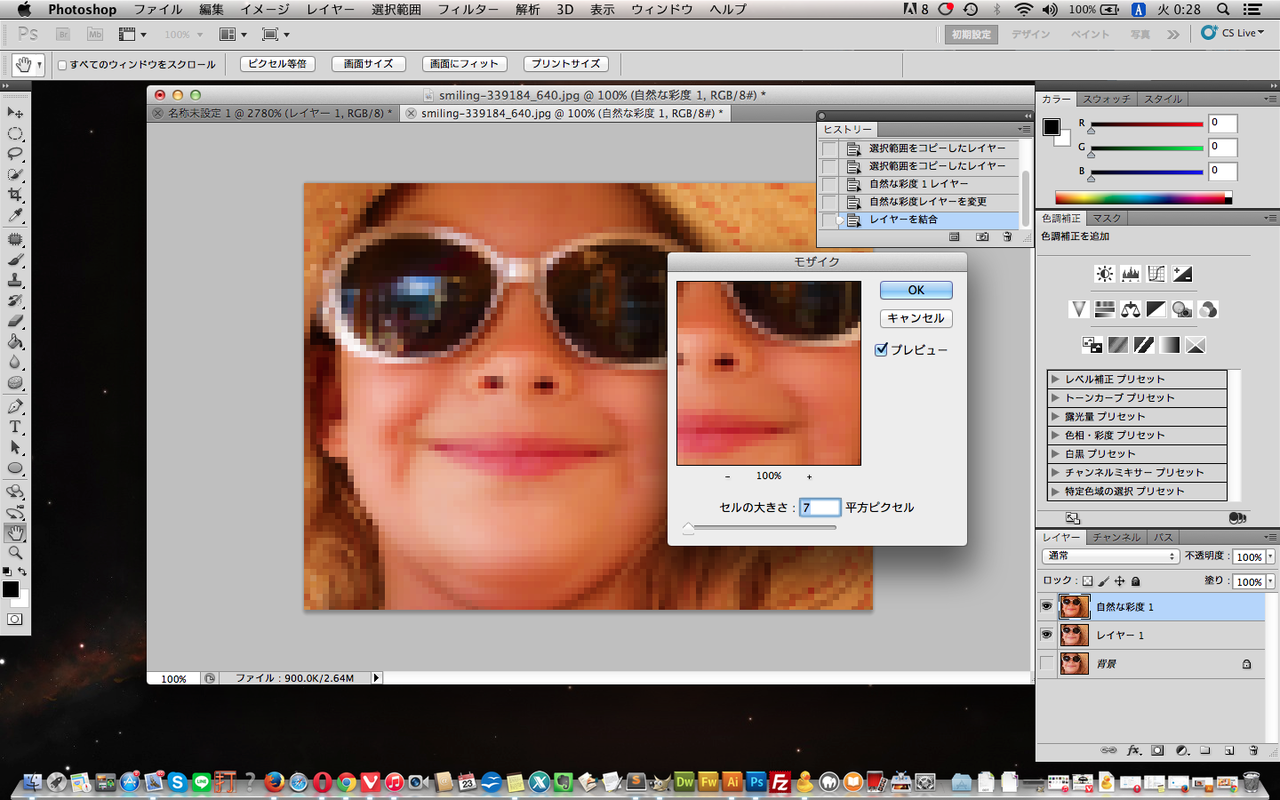
これに対して、フィルタ→ピクセレート→カラーハーフトーン、を適用します。 設定は、 半径:30px チャンネル1:1 チャンネル2:240 チャンネル3:0 としました。 あまり気にしないでも大丈夫ですが、 何を意味しているのかというと、2フィルター → ピクセレート → カラーハーフトーン フィルター → ピクセレート → カラーハーフトーンを選択します。 各項目を自分の好みの数値を設定してokを押します。 3完成 たったこれだけで完成です。モザイクをかける部分を選択したら、実際にモザイクをかけてみましょう。範囲を選択した状態で、 フィルター>ピクセレート>モザイク をクリックすると、モザイクの詳細を選べるようになります。 モザイクの粗さを「セルの大きさ」で選択できます。
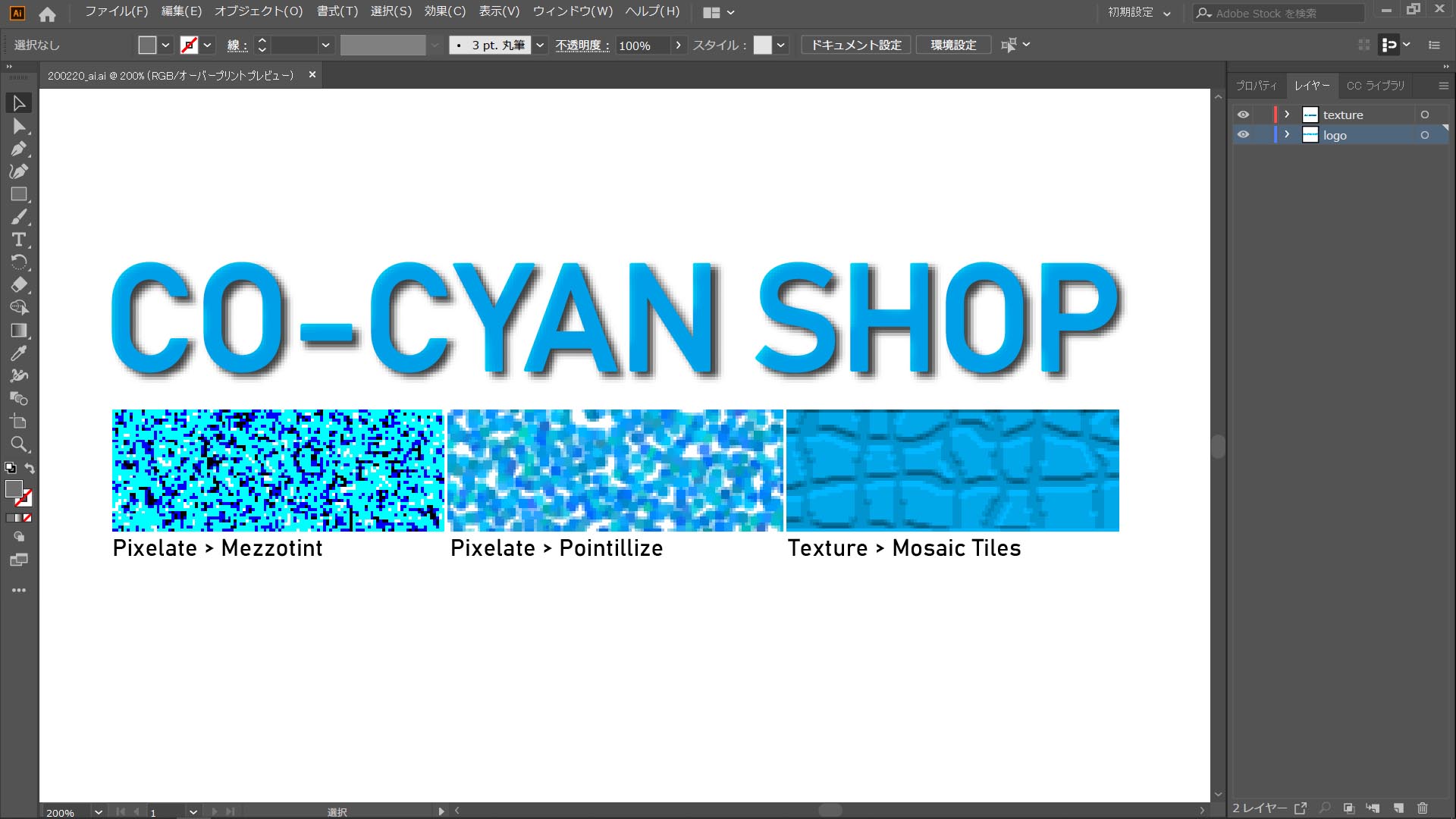
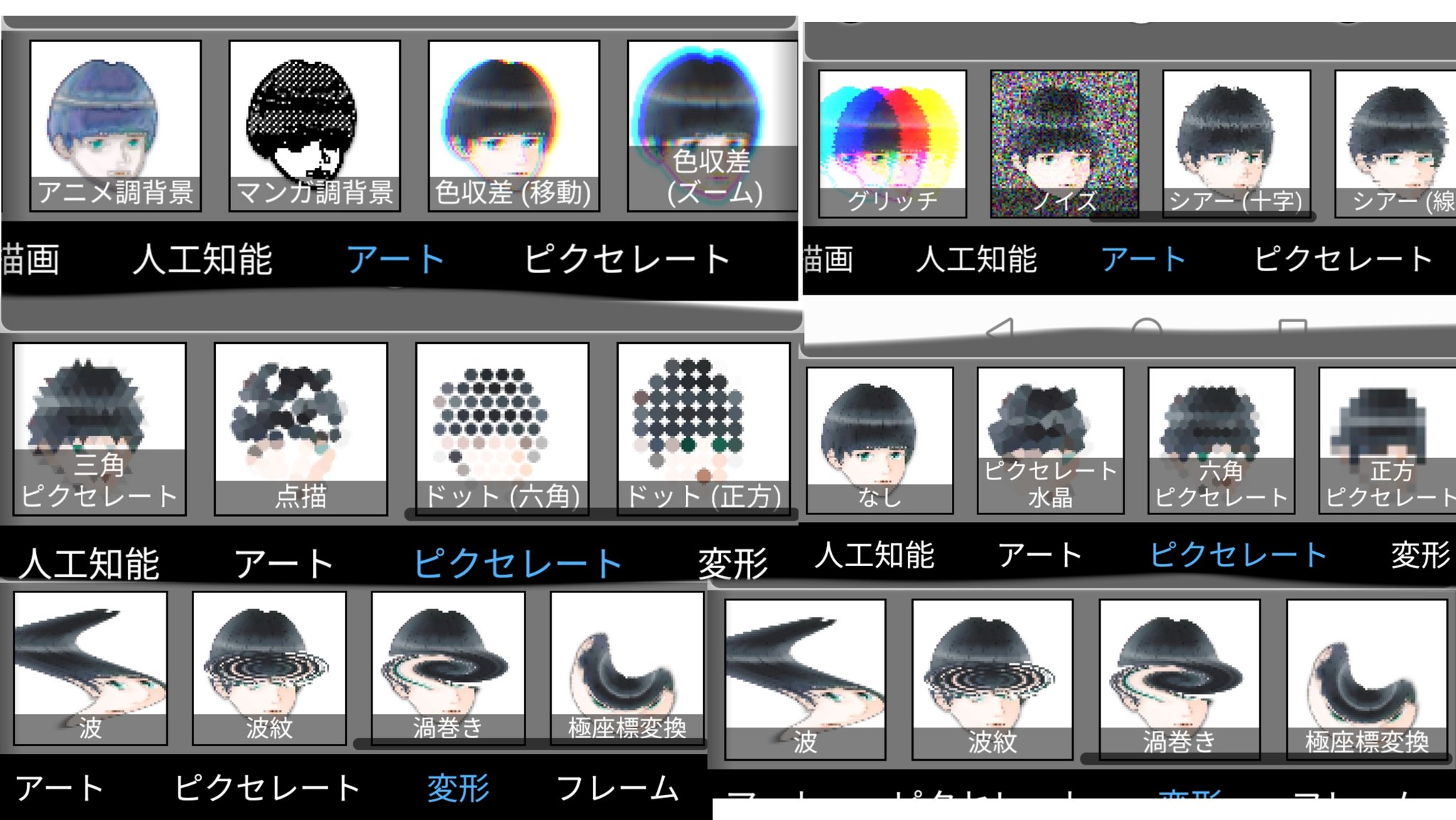
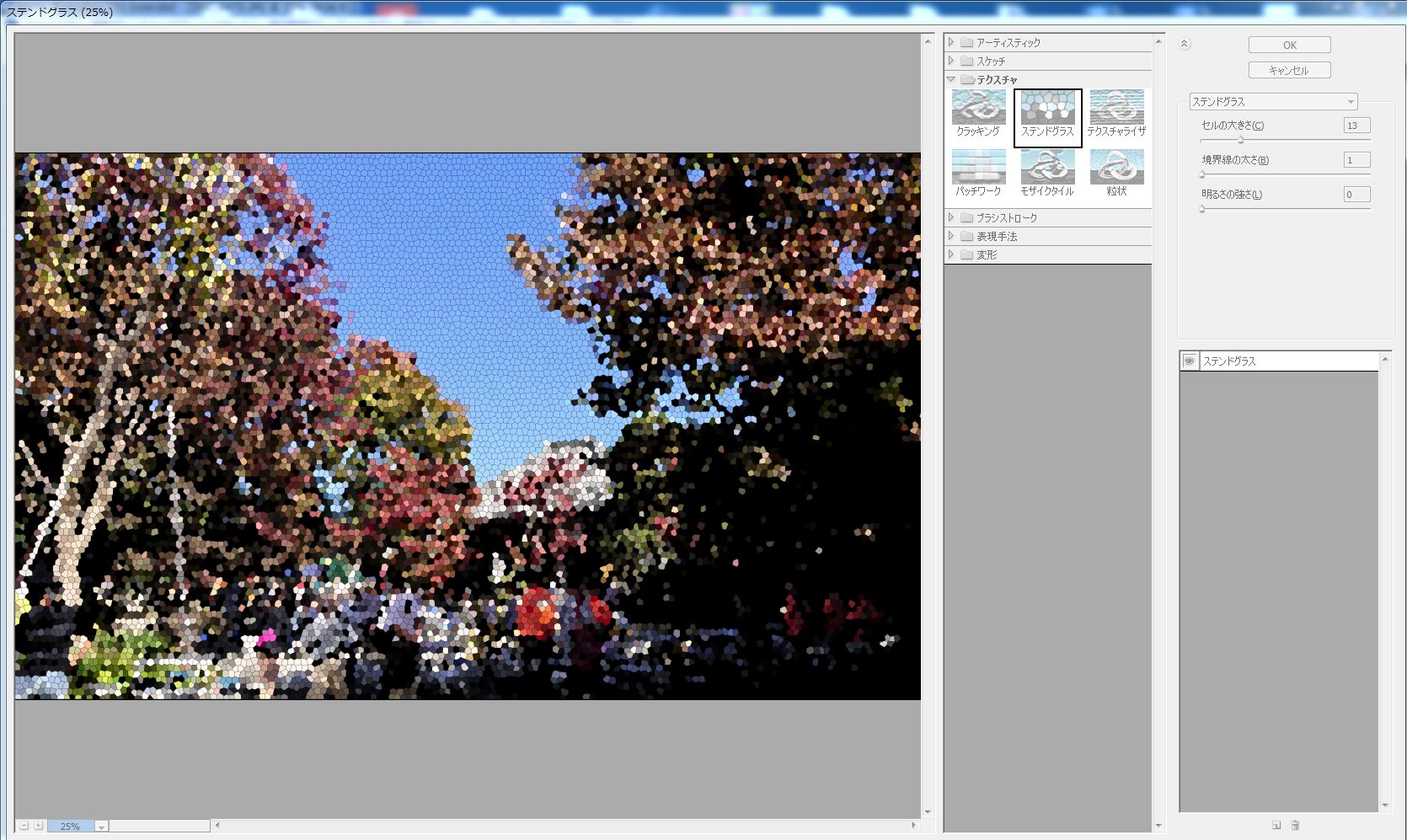
「効果」 → 「ピクセレート」 → 「カラーハーフトーン」 カラーハーフトーンのウィンドウが表示されます。 動画では詳しく説明できませんでしたが、 各項目の説明をします。 最大半径 4px〜127pxで設定が可能です。2:ビデオfxで「ピクセレート」を上のトラックに適用 3:イベントfxのウインドウでピクセレート(モザイクの大きさを調整:右が大きくなる) 4:全体にモザイクが適用されているから「クッキーカッター(円形や中心)」でモザイク部分だけに適用するピクセレート水晶 モザイクのような加工を施せます。 原型を留めないからこそ、アイデア次第で色々な使い方ができそうですね! 加筆 すでに描いた線の太さや強弱を変えられます。


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



ぷに フィルタ ピクセレート カラーハーフトーン ってのを選択 T Co Uzuvoul6xq
フィルター →ピクセレート →カラーハーフトーン カラーハーフトーンを適用し、例えば以下のように設定します。 するとこんな感じで簡単にドット柄ができます。メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用し、画像をモノクロにします。 ショートカットキー Command/Ctrl Shift U でも同じ操作が可能です。 再度メインメニューより「フィルター」>「ピクセレート」>「カラーハーフトーン」を選択したら、「チャンネル1〜4」の値を「0」に設定し、「最大半径」も画像にあわせて調整しましょう2:ビデオfxで「ピクセレート」を上のトラックに適用 3:イベントfxのウインドウでピクセレート(モザイクの大きさを調整:右が大きくなる) 4:全体にモザイクが適用されているから「クッキーカッター(円形や中心)」でモザイク部分だけに適用する



アメコミ風 Popな丸いドット 網点 素材を作る方法 Adobe Illustrator 21



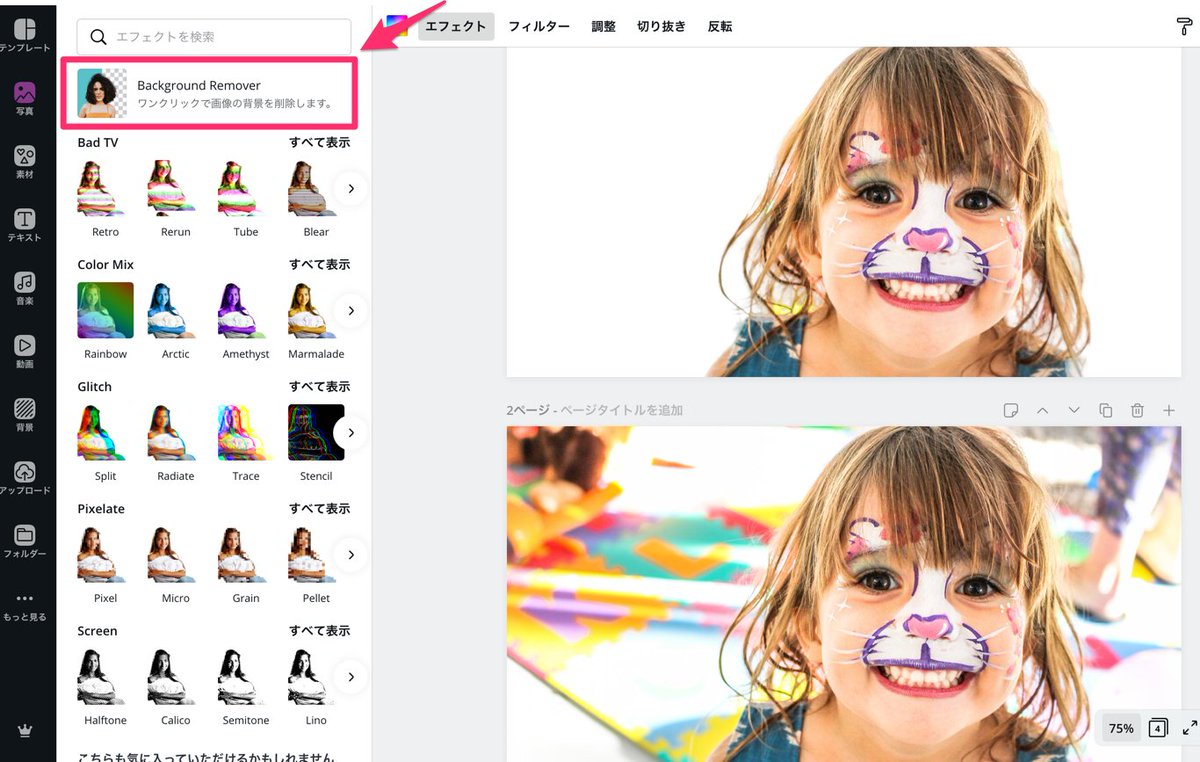
ちな 動画編集者 Canvaのエフェクトで背景削除できるようになってた 今知った 調整や修正はできないですが ワンクリックでけっこうきれいに抜ける Canvaはテンプレートもエフェクトも増えてくし どんどん進化します グリッチや ピクセレートもワン
VideoFXタブから「ピクセレート」フィルターを適用してモザイクのサイズを決定する。 同じくVideoFXから「クッキーカッター」フィルターを適用する。 円形状あたりを選択、フェザーで境界線をぼかし量、サイズで円の大きさを調整して、顔の動きに合わせて円の中心位置を移動させてモザイクを追随させる。 この「クッキーカッター」を同じ映像に追加したら2 フィルター > ピクセレート > カラーハーフトーン メニュー画面が表示されたらチェンネルを"0"にして色を除去。トップメニューから最大半径を設定します。数値が大きいほどドットのサイズが大きくなります。 ハーフトーンの制作方法 その2フィルター→ピクセレート→カラーハーフトーン カラーハーフトーンを適用しました。 カラーハーフトーンのダイヤログボックスでは、「最大半径」「チャンネル1」「チャンネル2」「チャンネル3」「チャンネル4」の数値の設定ができます。


Photoshopcc機能紹介 フィルタ ピクセレート 眠いけど頑張る



Photoshop ポリゴンデザインのテクスチャを作成するには 探してた Hornet 静岡拠点のweb ホームページ制作
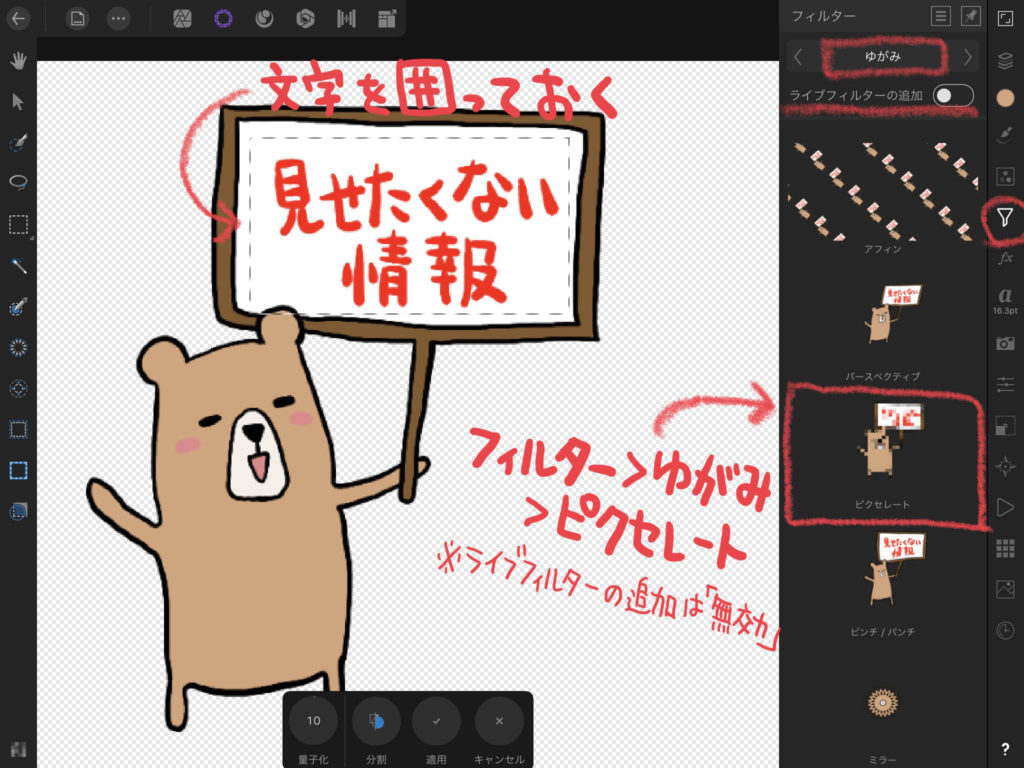
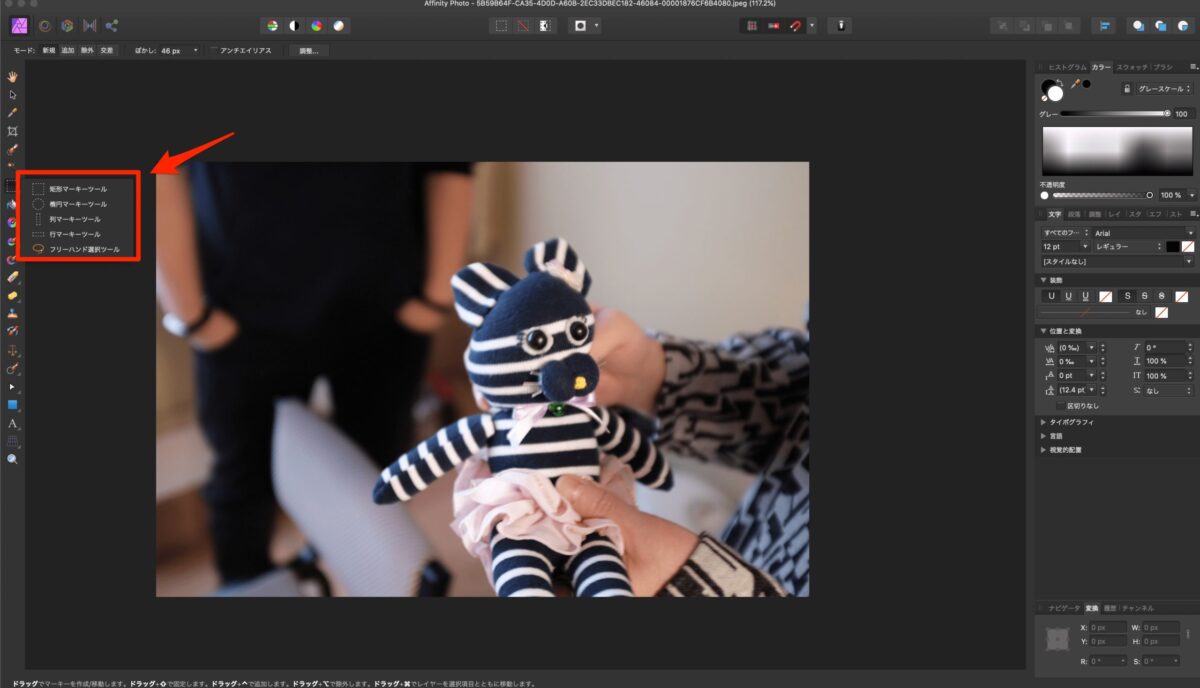
Photoshopの場合だと、「フィルタ」→「ピクセレート」→「モザイク」でいとも簡単にできてしまいます。 Affinity Photoでは少しわかりにくかったですが、わかってしまえばPhotoshopと同じくらい簡単です。 まずは1枚の写真を開きます。 選択ツールを使ってモザイクをかけたい範囲を選択します。 範囲を選択する方法はいろいろありますが、今回は「 短形マーキー前回はアートフィルターについて解説を行いまして、 今回はPhotoshopでもおなじみなピクセレートフィルターについて 解説していきます。 アイビスペイントではピクセレートフィルターに モザイク関連のフィルターが一緒に揃っています。 無料会員の方もピクセレートフィルターが全て使えピクセレート 次に編集のタブにある動画エフェクトのフィルターからピクセレートを選択します。この時点では追加した動画や画像の全てにモザイクが掛かってしまいますがそれで問題はありません。 ステップ3 マスクの作成と適用



イラストレーター 使えるドット柄 カラーハーフトーン ゆっさんの為のwikipedia


イラレ Illustrator 網点の作り方 Halftone Art 簡単作業 Tom Creative トム クリエイティブ



Photoshop フォトショップ 古びた文字 かすれ文字 ピクセレート Kyou Note


Photoshopcc機能紹介 フィルタ ピクセレート 眠いけど頑張る


Photoshop フィルター 変形 海の波紋 パソコンでマンガ作成


Photoshopcc機能紹介 フィルタ ピクセレート 眠いけど頑張る



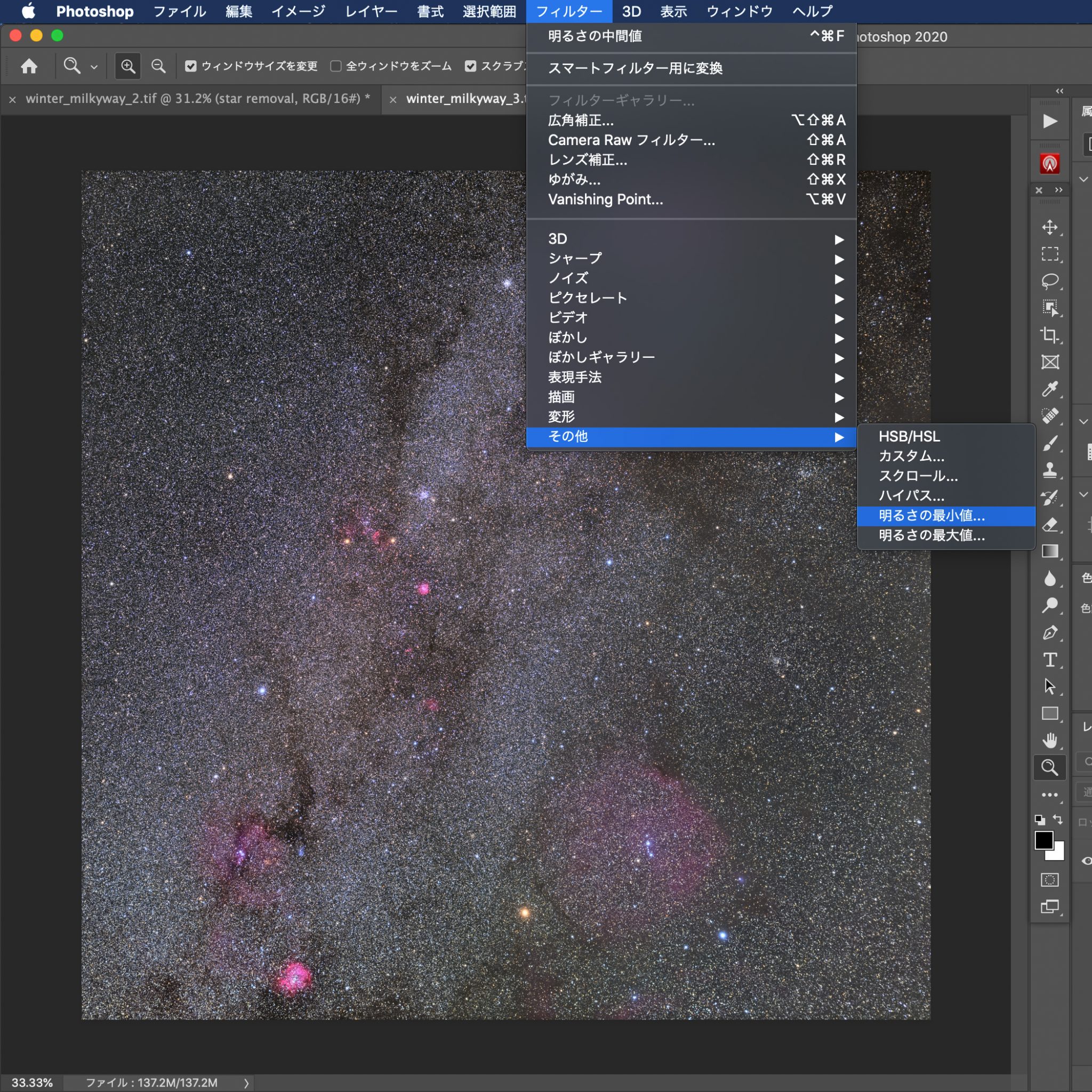
Photoshop 星野写真における微光星を抑えるテクニックまとめ Nakacyg



イラレ Illustrator 網点の作り方 Halftone Art 簡単作業 Tom Creative トム クリエイティブ



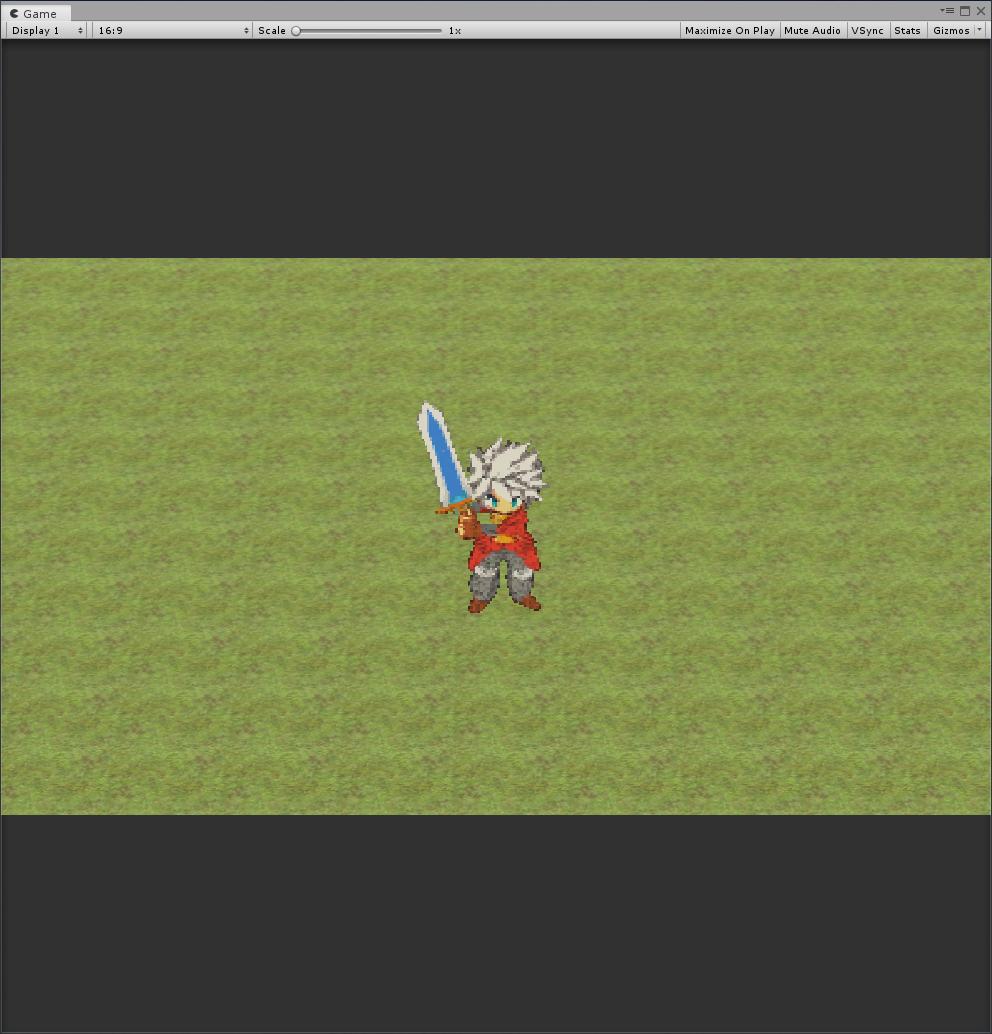
Bekotaizi ベコタイジ Indiegamedev Vtuber ロストオフユグドラシル Lostofyggdrasil 聖なる剣と魔神の塔 ドット絵テクスチャの作り方 テクスチャの画像ファイルをphotoshopで読み込み フィルター ピクセレートで簡単に変換 つまりこの方法を使えば



Tvpixl 映像をテレビやlcdモニターのようにピクセレートするafter Effects Premiere Pro用プラグイン Youtube



ハンコ加工方法 Illusutlater Photoshop Webをもっと身近に楽しむために



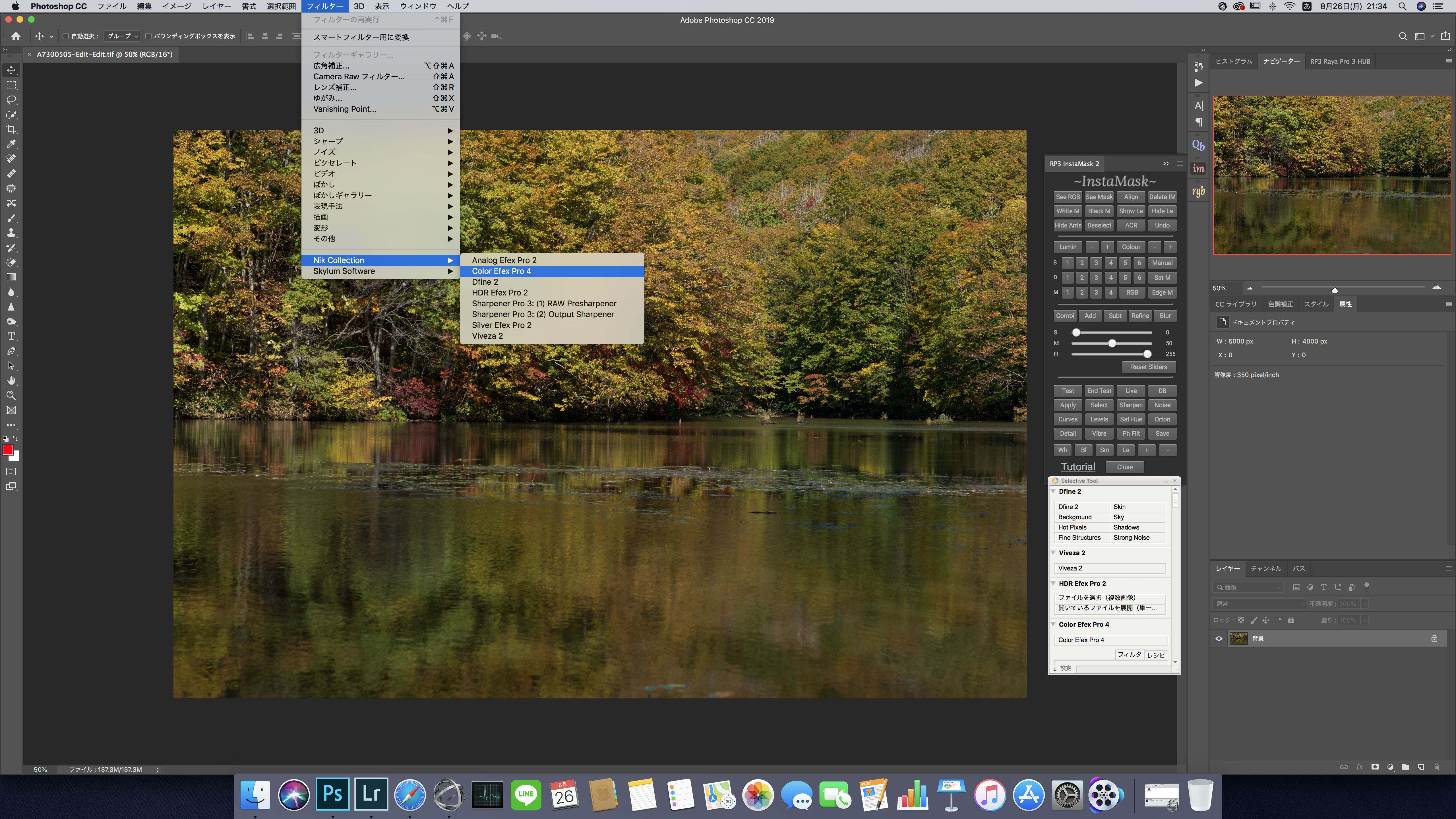
Photoshop Lightroom Nik Collection Color Efex Pro の使用方法 Iris Photography



Ricoh Thetaで撮影した360度写真に写ってしまう自分や三脚をぼかしを使わずにきれいさっぱり消す方法 何もないけどヨロシク


骨の腕ピクセル アート解剖学の骨 8 ビットピクセレート人間の骨格システム 16 ビット古いゲーム コンピューター グラフィック スタイル アイコンのベクターアート素材や画像を多数ご用意 Istock



ピクセレート効果 正方形の幾何学的な背景は ベクトル図のイラスト素材 ベクタ Image



ピクセルの背景 ピクセレート効果 正方形の幾何学的な背景は ベクトル図のイラスト素材 ベクタ Image


ブラウザで使える高機能画像編集ツール Pixlr Editor ガジェット式



Tvpixl 映像をテレビやlcdモニターのようにピクセレートするafter Effects Premiere Pro用プラグイン On Vimeo


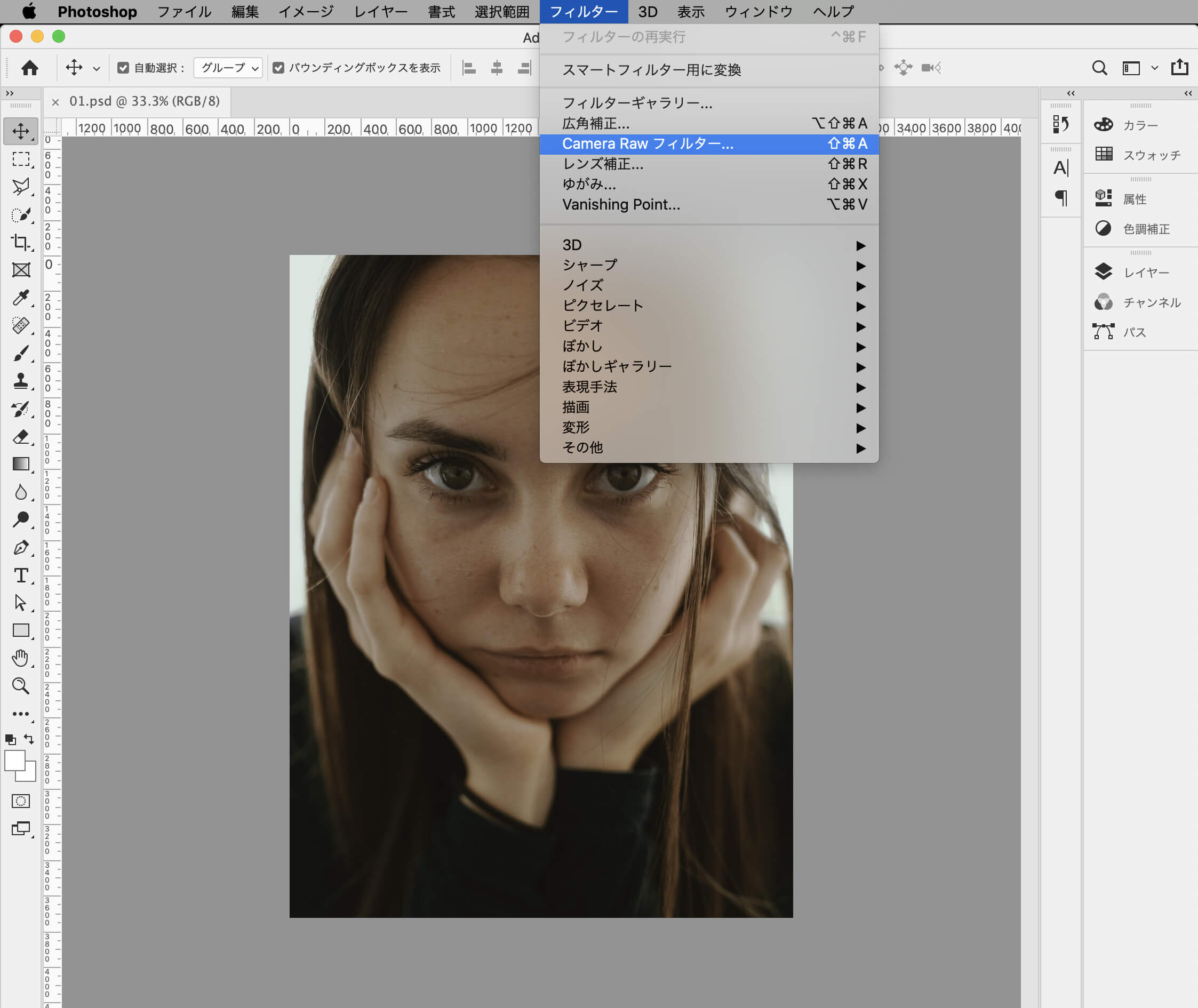
フォトショップで簡単 写真補正 Camera Raw フィルターのご紹介


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



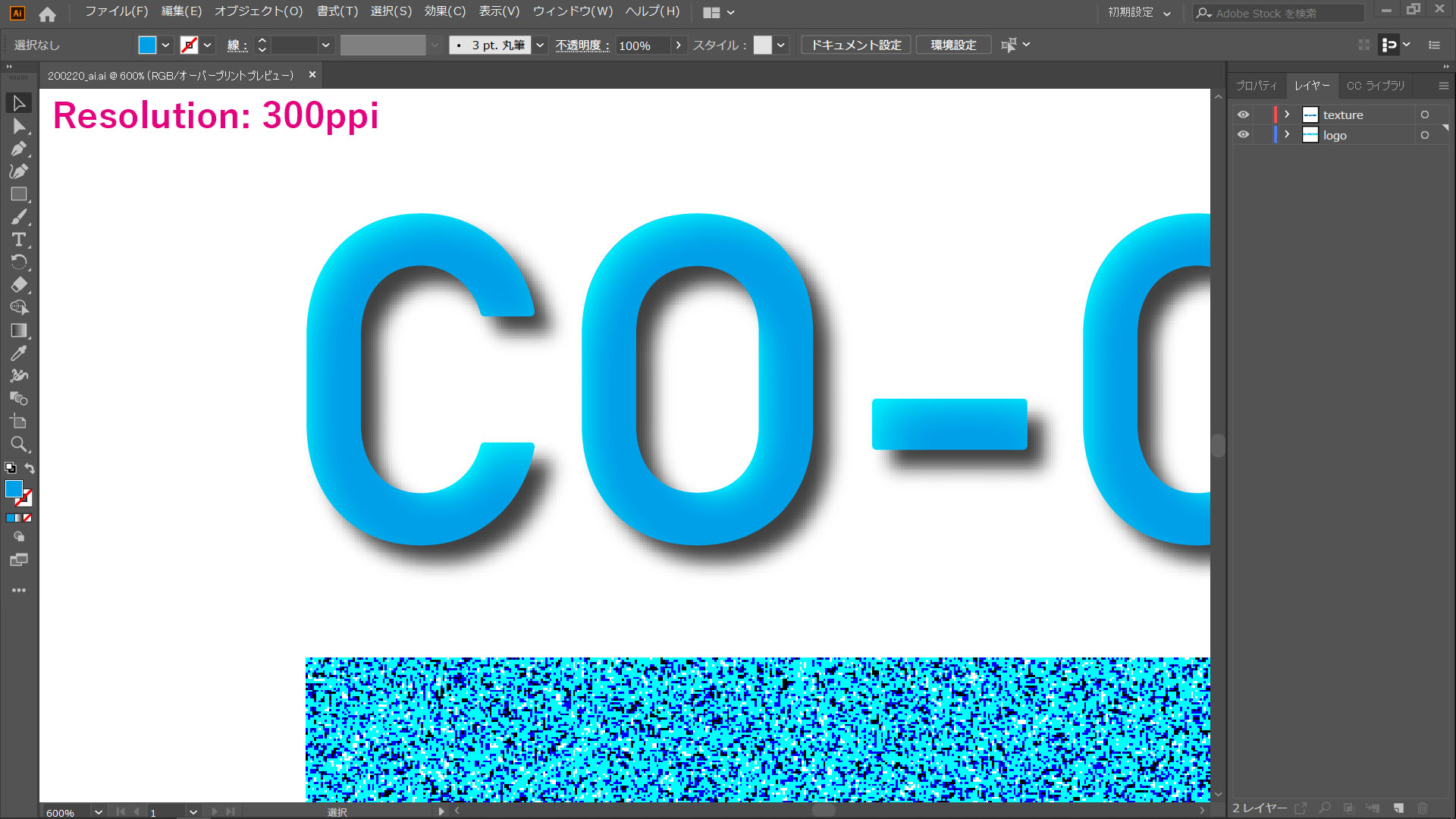
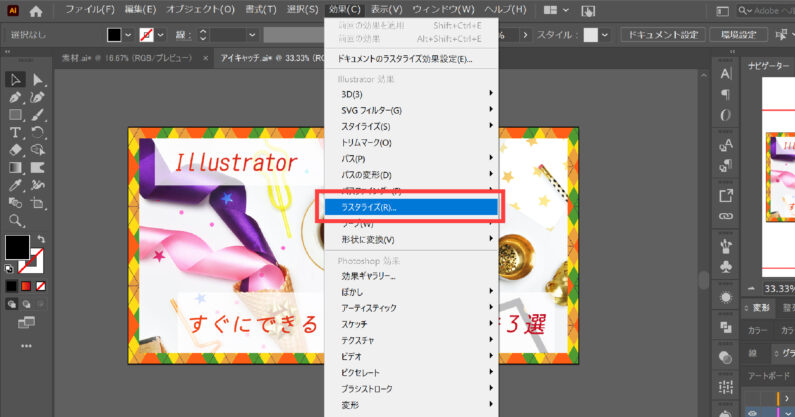
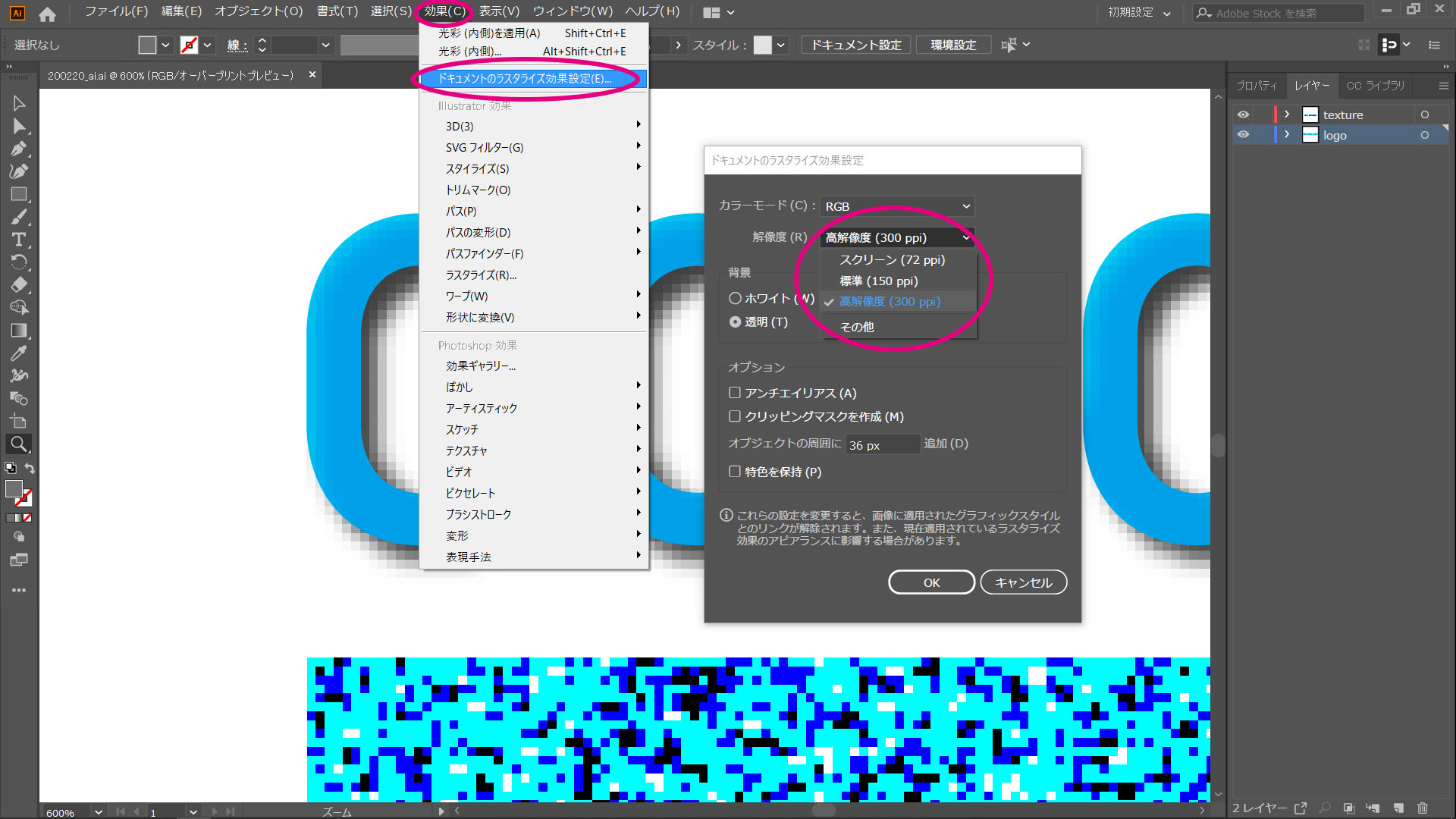
Illustrator イラストレーター イラレ Adobe ドロップシャドウ 光彩 粗い 解像度 汚い ドキュメントのラスタライズの効果設定 Twinmotion Tips


Photoshopcc機能紹介 フィルタ ピクセレート 眠いけど頑張る



Ipad用affinity Photoでモザイクをかける ハルブログ



Undercover アンダーカバー ピクセレート グラフィック パーカージャケット Matchesfashion マッチズファッション



Illustrator イラストレーター イラレ Adobe ドロップシャドウ 光彩 粗い 解像度 汚い ドキュメントのラスタライズの効果設定 Twinmotion Tips



クリスマスつまらないもの クリスマスつまらないピクセレート灰色の背景上のベクトル イラストのイラスト素材 ベクタ Image


よく見る方眼紙のようなパターンの作り方 株式会社テイクフォー



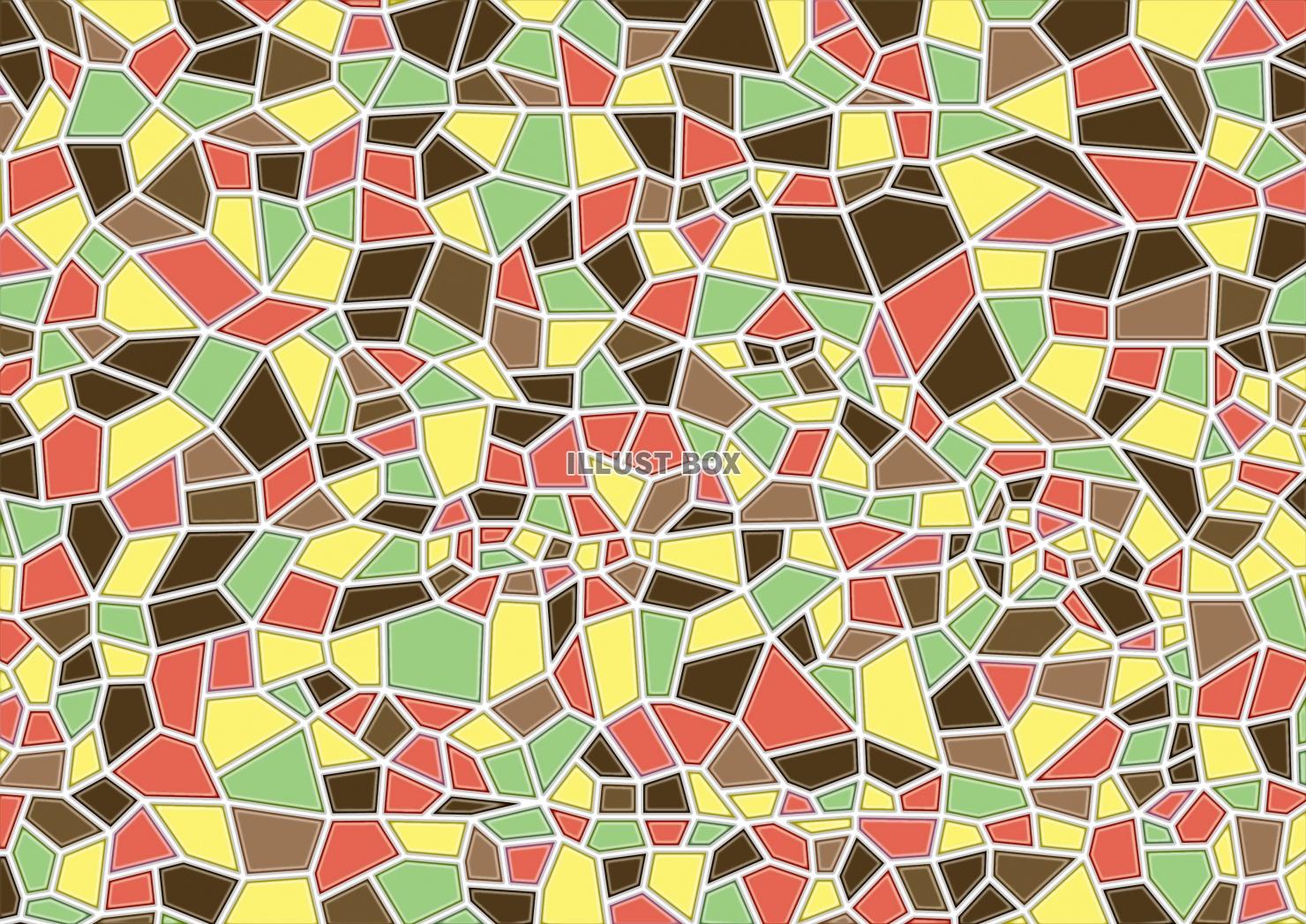
無料イラスト モザイク 模様 タイル 壁紙


脳ピクセル アート人間の内臓 8 ビットピクセレート解剖学 16 ビット古いゲーム コンピューター グラフィック スタイル アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock


イラレ Illustrator 網点の作り方 Halftone Art 簡単作業 Tom Creative トム クリエイティブ


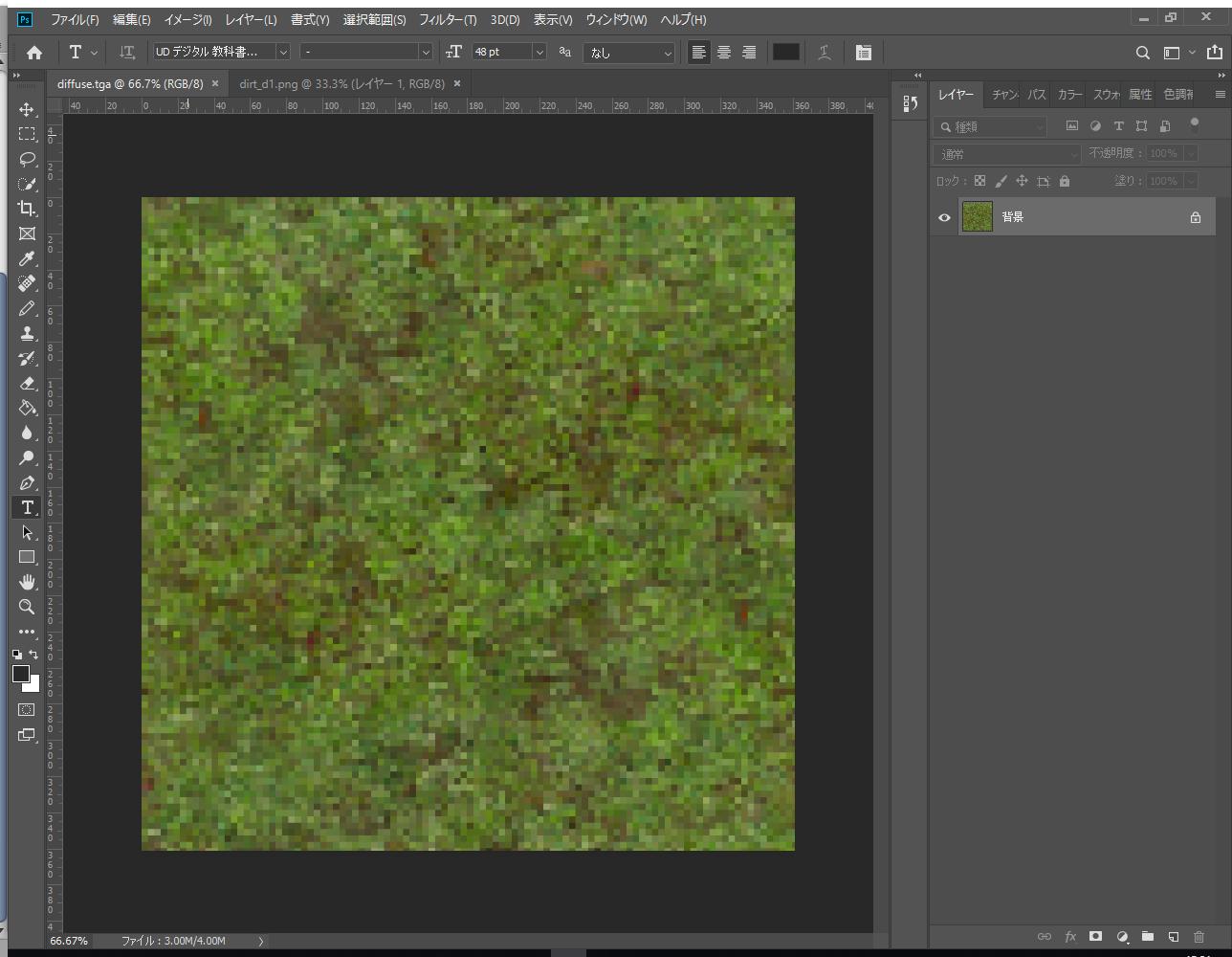
はちゃち的 畳テクスチャの作り方 はちゃち的な



Illustratorでぼかしエッジのマスクをなんとかする Crft モダングラフィックデザイン



Photoshop ダスト スクラッチ を使って画像のゴミを簡単に除去する方法 Hi Photography


Photoshopで簡単にドット柄を作る Norの方舟



Photoshopでハーフトーン ドット画像を作る方法 ブラシ アクションなどの無料素材収録 Photoshopvip



イラレのアピアランスを使って作業効率アップ 機能と使い方紹介 Design Trekker イラレ アピア デザイン 勉強


Pixelmatorで画像にモザイクをかける方法



このグラデーションは 2 Okwave



ピクセレート比べてみると良いかも知れないな なんかエッジが効いてて締まる感じが しちみ楼 単行本3月17日発売のイラスト



Photoshop フォトショップ 古びた文字 かすれ文字 ピクセレート Kyou Note ニュートピ Twitterで話題のニュースをお届け


Dot Pixels 映像をサークルやドットにピクセレートするafter Effects Premiere Pro用プラグイン On Vimeo



ピクセルの背景 ピクセレート効果 正方形の幾何学的な背景は ベクトル図のイラスト素材 ベクタ Image


頭蓋骨ピクセル アート解剖学の骨 8 ビットピクセレート人間の骨格システム 16 ビット古いゲーム コンピューター グラフィック スタイル アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock



土反レイ 周りが透過されてないとダメな気がする



イラレ Illustrator カラーハーフトーンで作るドット Dot 文字 Tom Creative トム クリエイティブ



Illustrator 焼印風デザインを作ってみよう Adlive Co



アメコミ風 Popな丸いドット 網点 素材を作る方法 Adobe Illustrator 21


ピクセレート



Photoshopでハーフトーン ドット画像を作る方法 ブラシ アクションなどの無料素材収録 Photoshopvip



Affinity Photoで写真にモザイクをかける簡単な方法


フォトショ Photoshop で顔などに簡単にモザイクをかける方法 Tom Creative トム クリエイティブ



Illustratorチュートリアル ドットで八角形 色んな図形に応用可能 ロゴデザインの勉強 作り方 ピクセレート カラーハーフトーン イラレテクニック イラストレーター Youtube



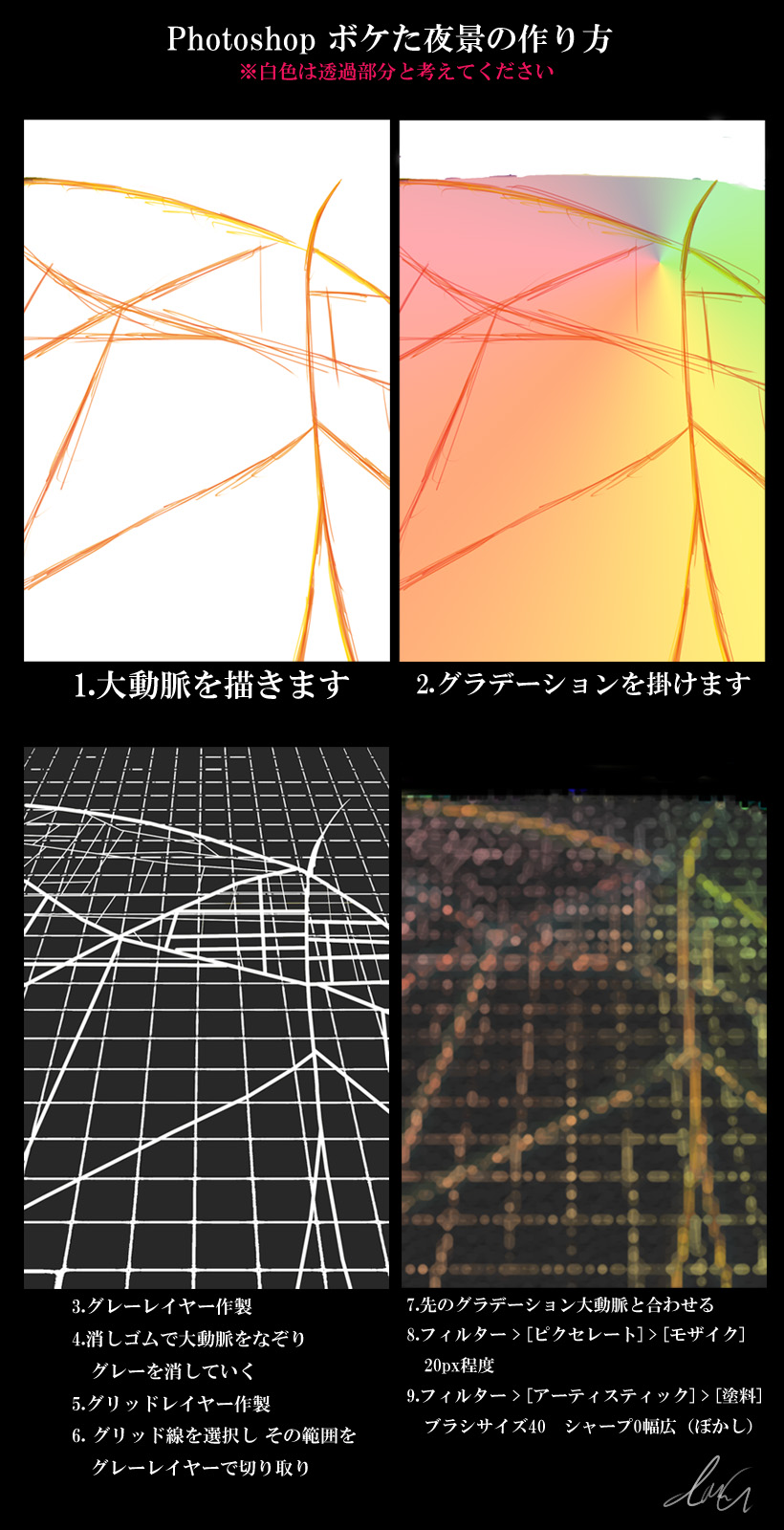
ボケた夜景の描き方 作り方 ぽいうytれwq Poiure


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



とっても分かりやすい フォトショップで風景画像をミニチュア模型のようなジオラマ画像に加工する方法



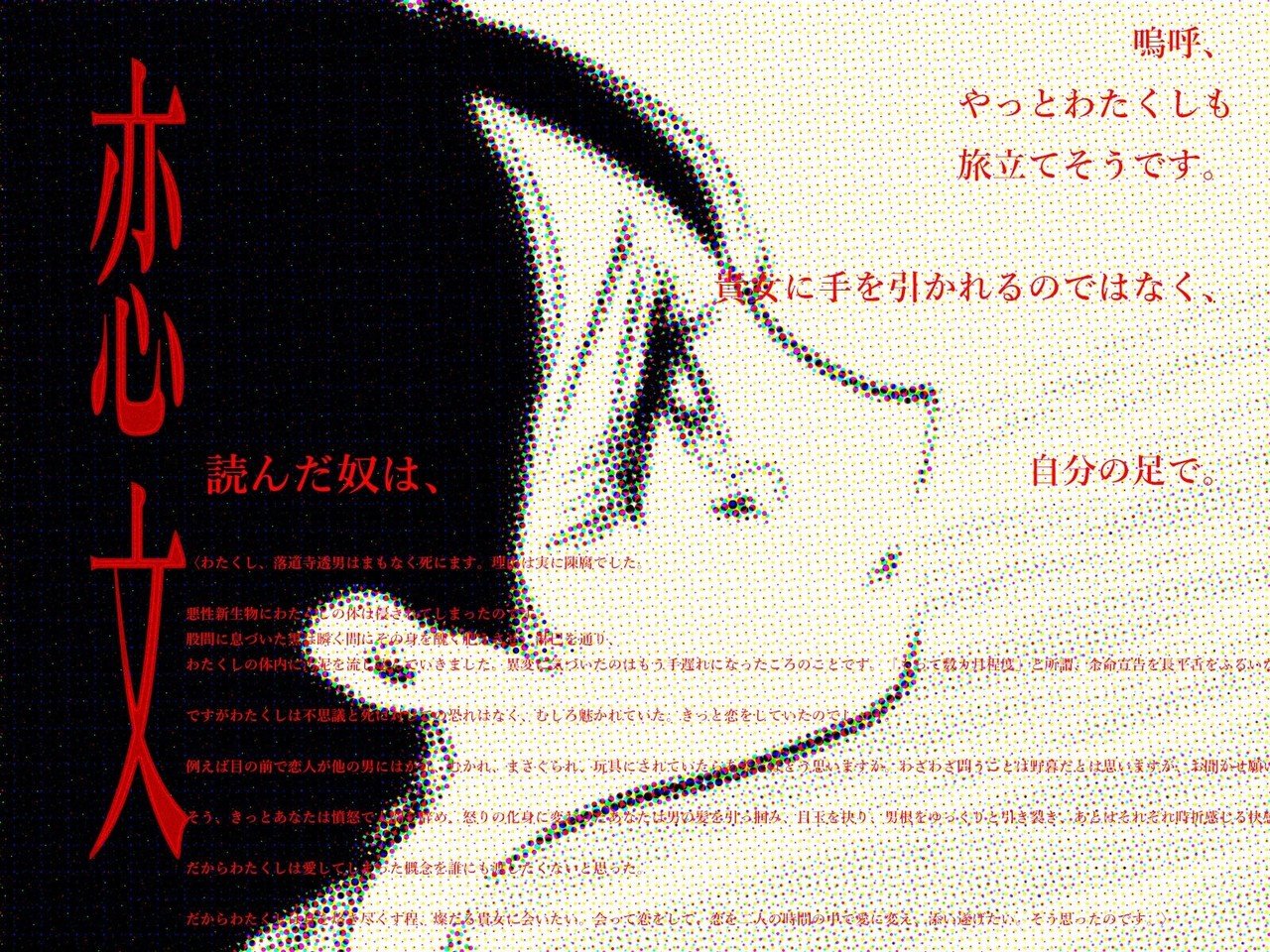
49 恋文 のサムネ 備考 ただのラブストーリーじゃないので ホラーテイスト なので変わったやつにしたいっ という欲が暴走 それをスタイリッシュにまとめられた気がする ピクセレートとは使える バリ使 野凪 爽 Yanagi Sawa Note



写真を丸いドットに加工する方法 カラーハーフトーン Adobe Photoshop 21


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



画像を網点で表現 Photoshop Webty Staff Blog



Pixlr Editor 日本語で使える無料画像編集ツールの使い方 Super Clear Contents



Photoshopで写真をイラスト風に変える方法 Pc Cafe パソコン モバイル活用 プログラミング ピーシーカフェ



Illustrator ラスタライズとは イラレで行う手順や目的を解説 0begin



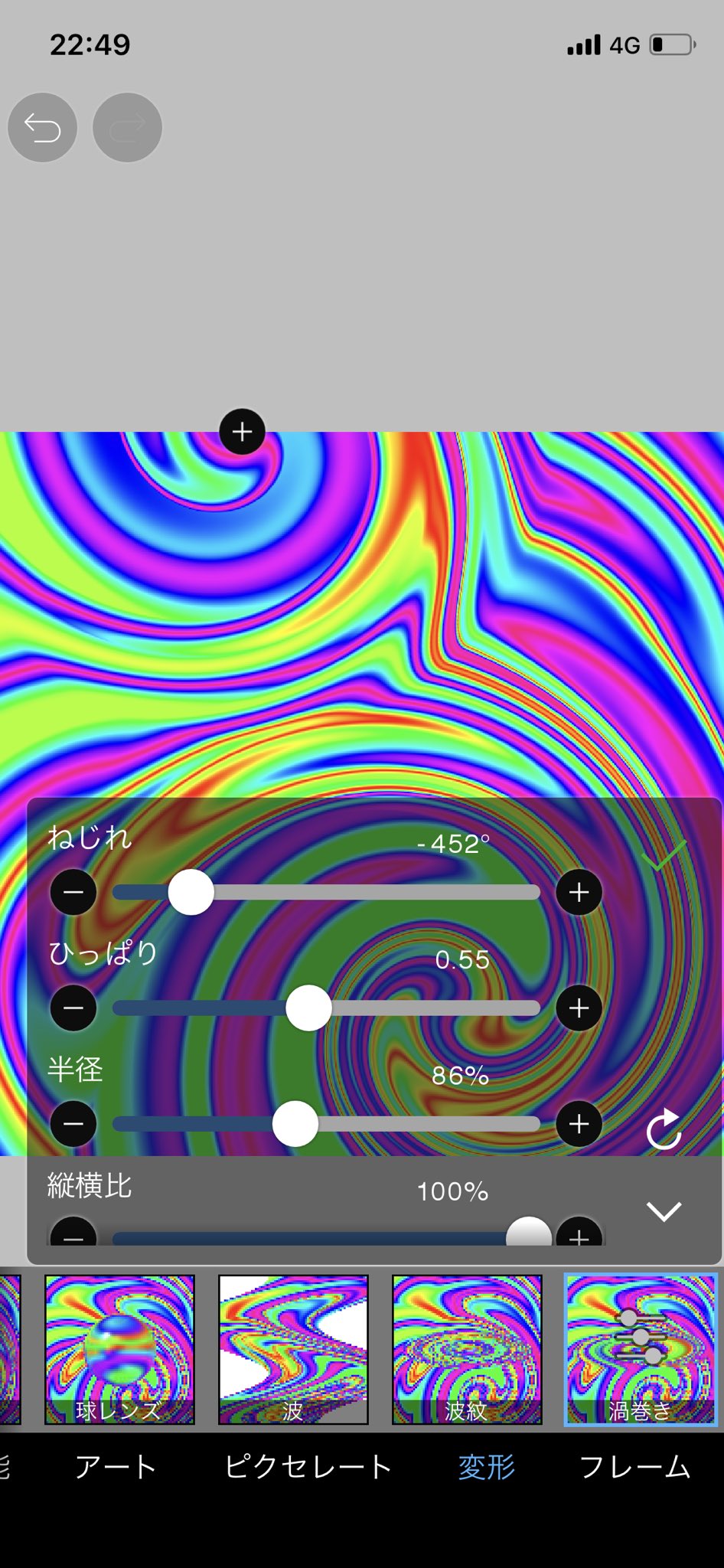
かみやん アイビスペイント 平行波グラデーションフィルターで虹を描いて 渦巻きフィルターを3 4回かけるとマーブルが描ける Ver6 1 2新機能



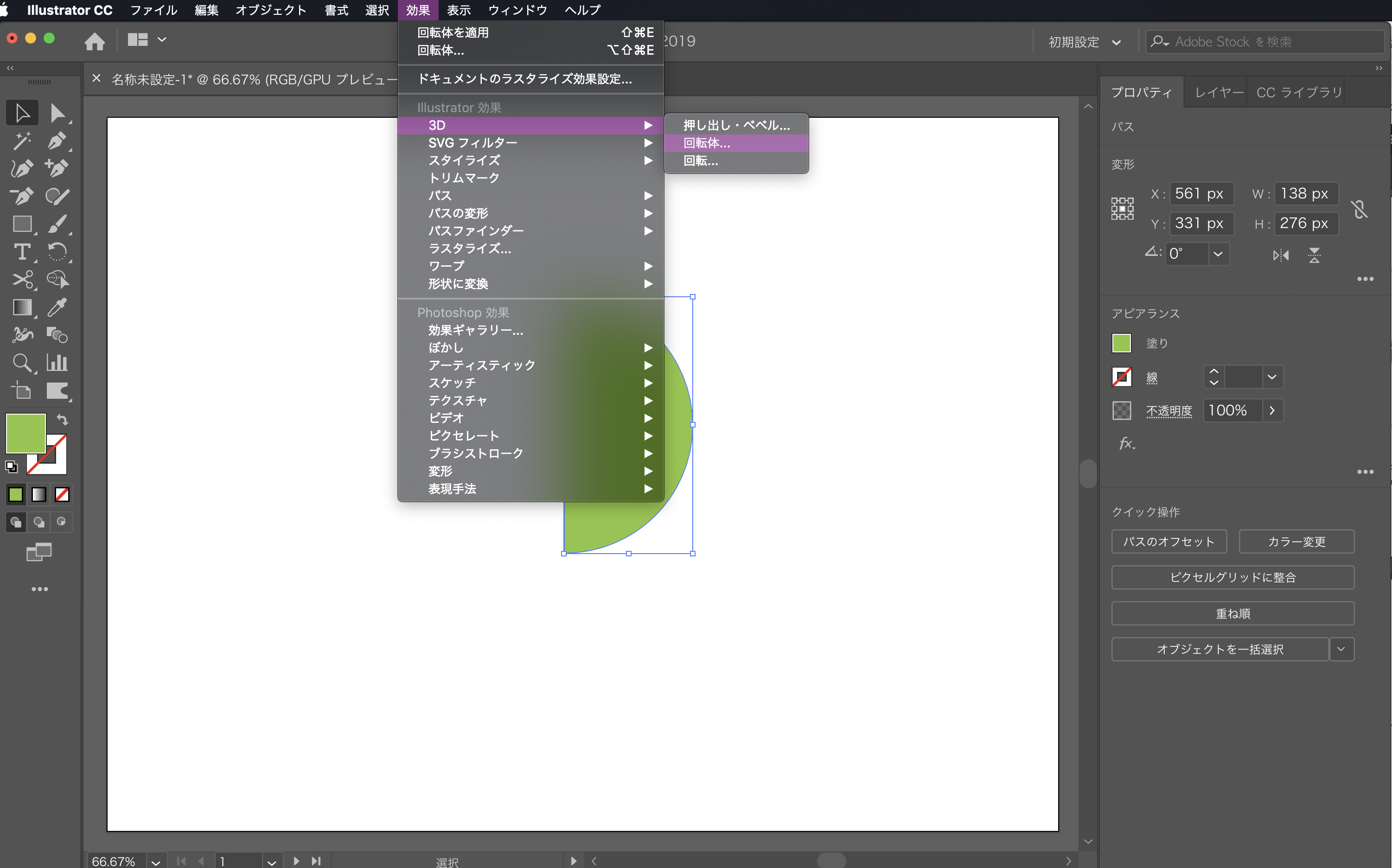
Illustratorで1分で地球儀を作る方法 回転体マッピング Designscratch



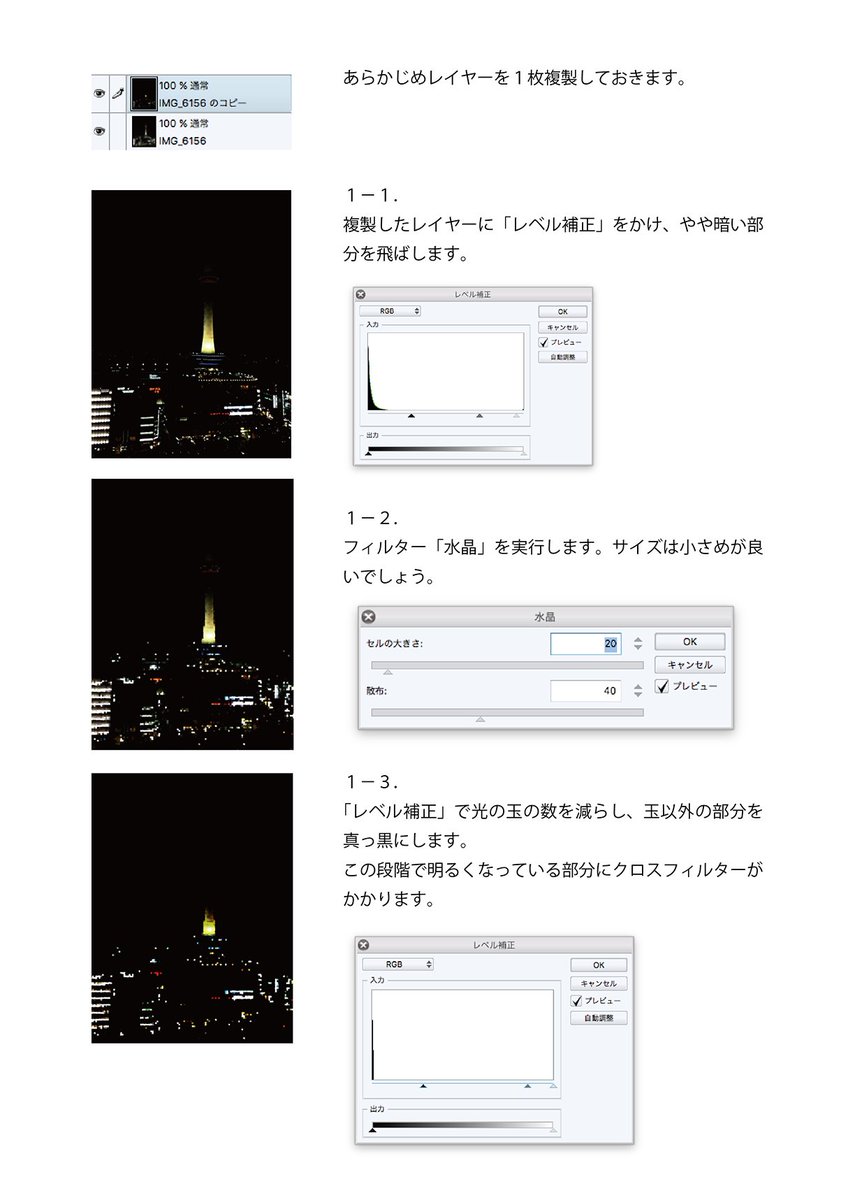
姫川たけお Clipstudio クリスタのプラグイン ピクセレート水晶 を使ってクロスフィルター加工を作るtipsです 何かのお役に立てば幸いです プラグインのダウンロードはこちらから T Co Jawhchetg1



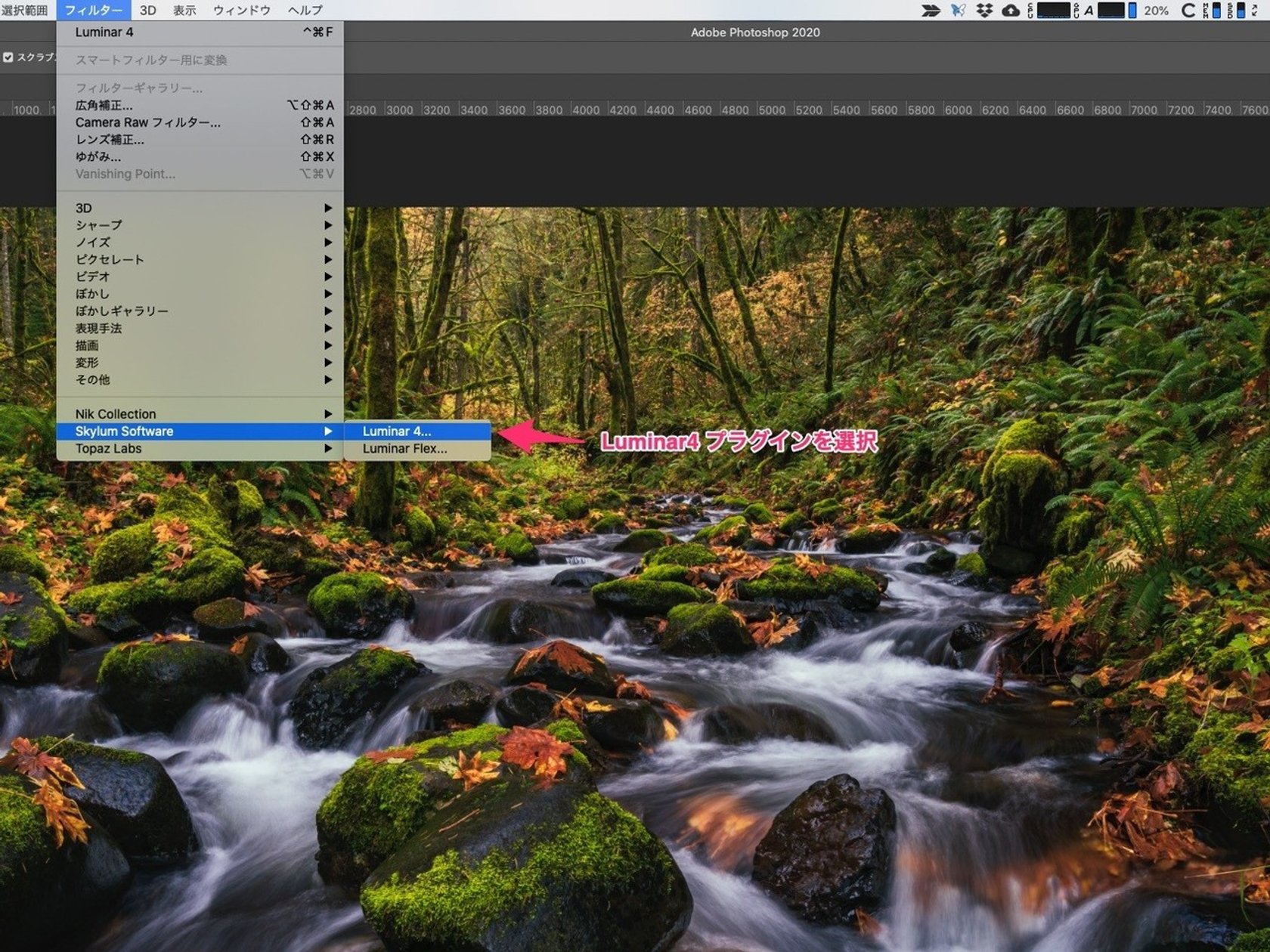
超便利 Luminar4プラグインの使い方 応用編



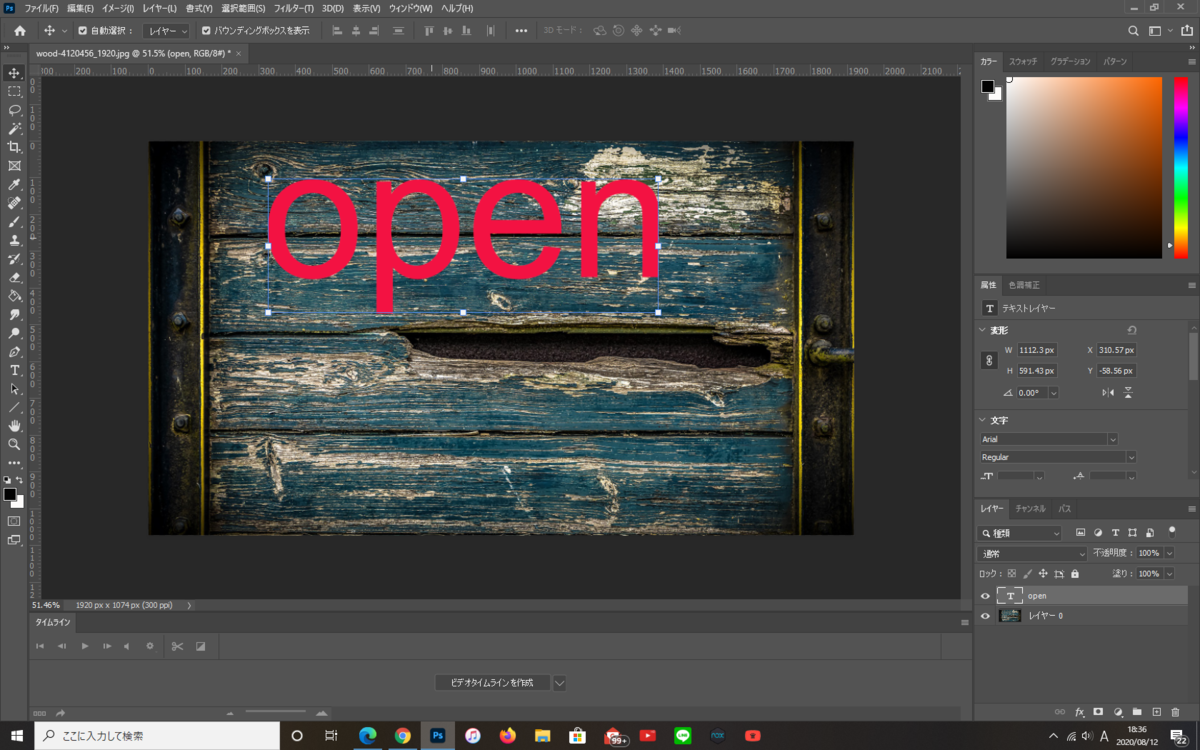
Photoshop フォトショップ 背景と文字をなじませる ピクセレート かすれさせる チュートリアル フォトイレブン



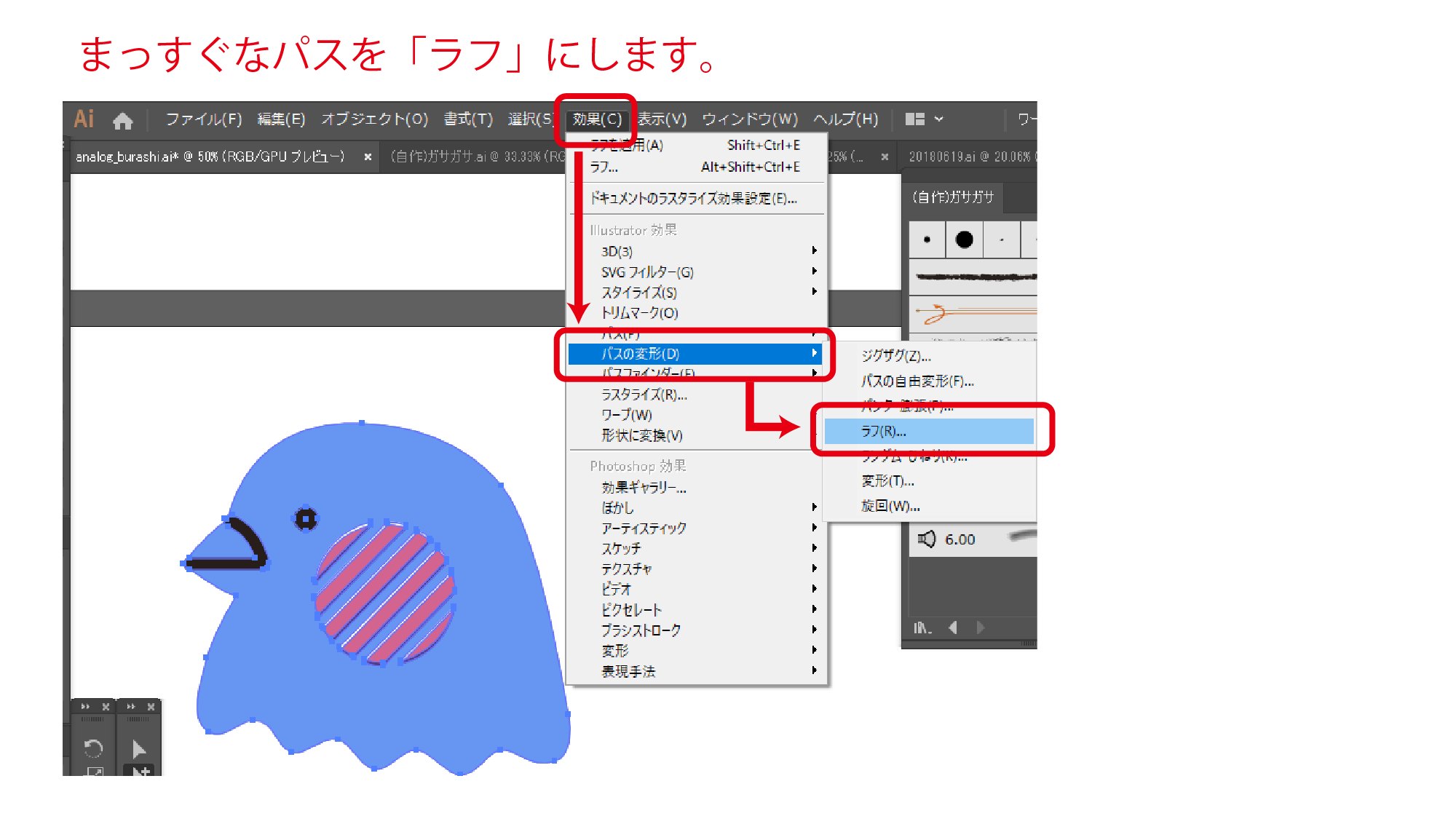
Illustrator アナログ風にするためのブラシの作り方 可成屋


最高のマインクラフト エレガント草 テクスチャ シームレス



姫川たけお Clipstudio クリスタのプラグイン ピクセレート水晶 を使ってクロスフィルター加工を作るtipsです 何かのお役に立てば幸いです プラグインのダウンロードはこちらから T Co Jawhchetg1



Photoshopが苦手な私でも Camera Rawフィルターを使ったら超簡単に画像補正ができました Btobブランディング デザイン ウェブサイト制作会社 株式会社necco Necco Inc



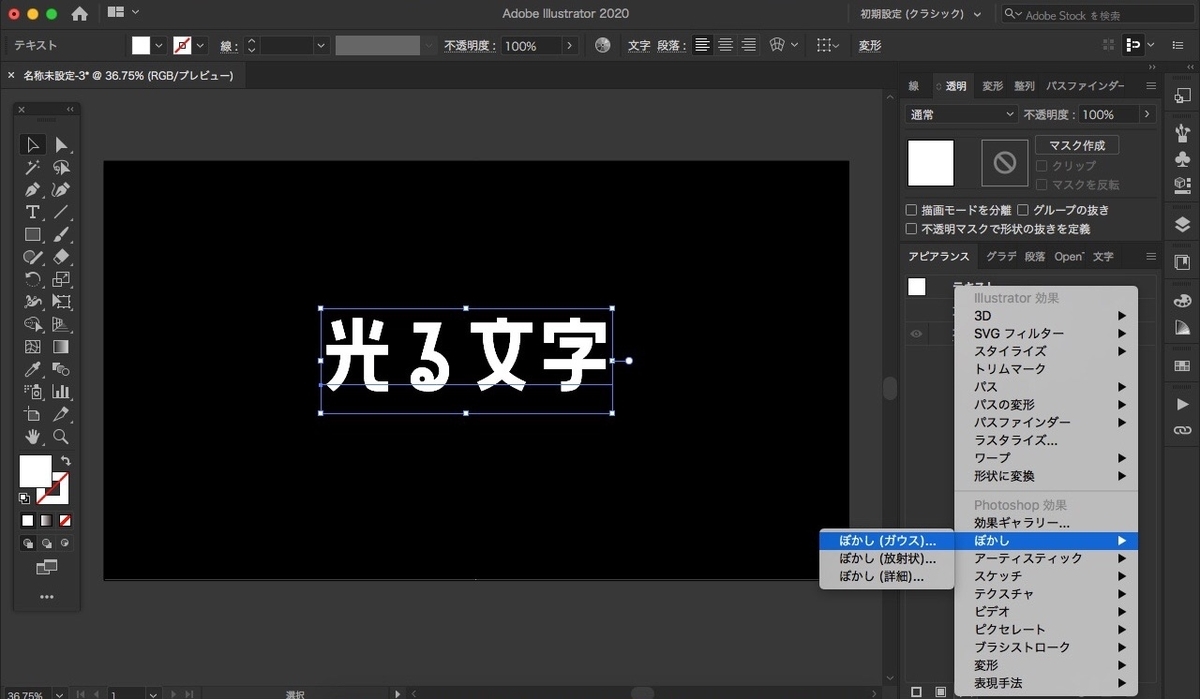
Illustrator 光る文字とキラキラの作り方2種 1分で出来る Nnymlog


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



ピクセレート色青黄収差の影響で古いゲームのスタイルのフォントです ベクトルをタイプセットのイラスト素材 ベクタ Image



Bekotaizi ベコタイジ Indiegamedev Vtuber ロストオフユグドラシル Lostofyggdrasil 聖なる剣と魔神の塔 ドット絵テクスチャの作り方 テクスチャの画像ファイルをphotoshopで読み込み フィルター ピクセレートで簡単に変換 つまりこの方法を使えば



Photoshopで写真をドット加工する方法 Stanthorpe



Photoshop キラキラ柄 鳴本 エッセイ イラスト グラフィック Note



古いコンピューター ピクセレート フォントです 6 X 6 ピクセル グリフ文字セット 太字スタイルのベクトルのセットです のイラスト素材 ベクタ Image



アメコミ風 Popな丸いドット 網点 素材を作る方法 Adobe Illustrator 21


Photoshopで写真に新聞のような網掛けをする Yam Webのブログ



画像を網点で表現 Photoshop Webty Staff Blog


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



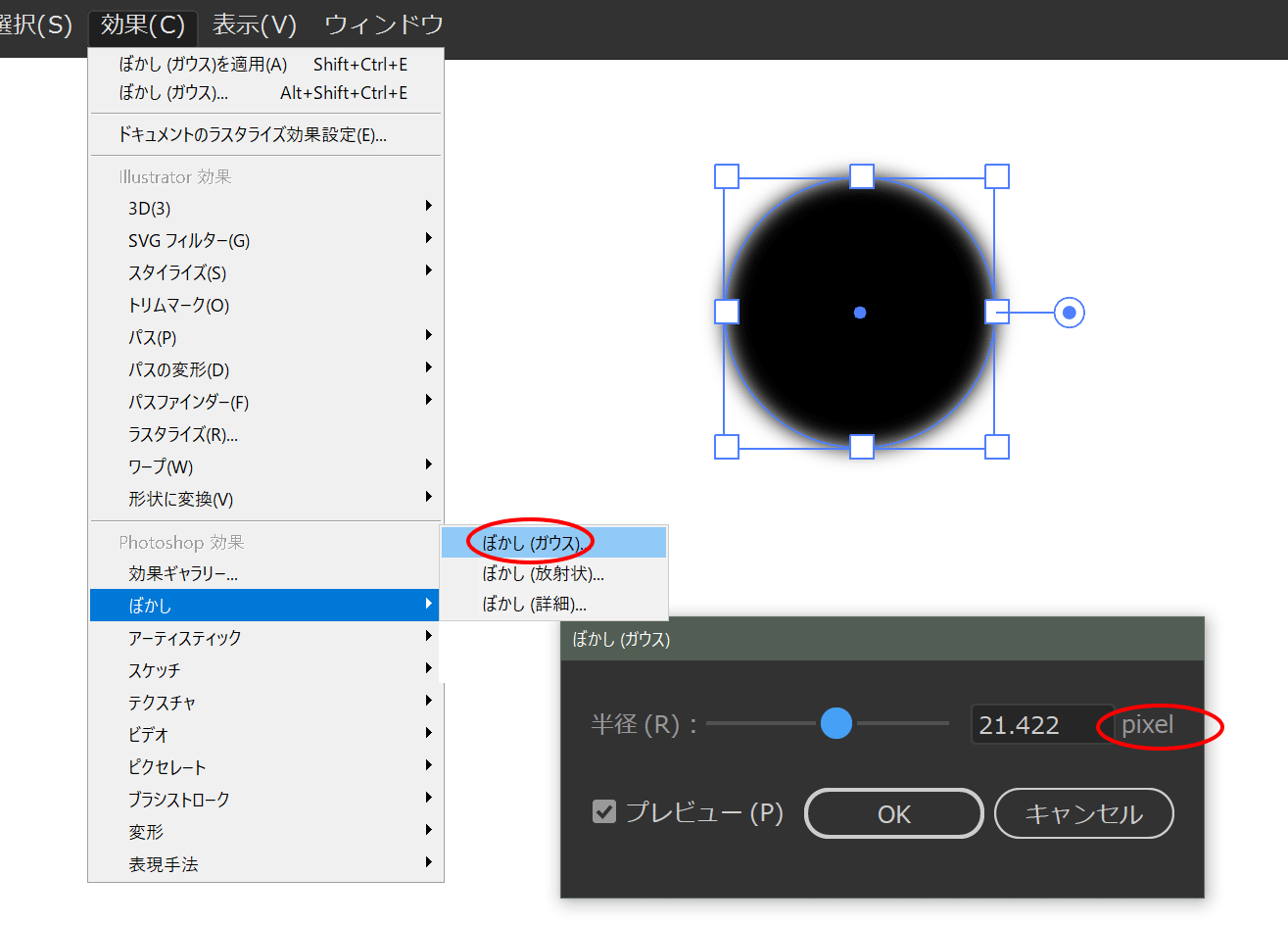
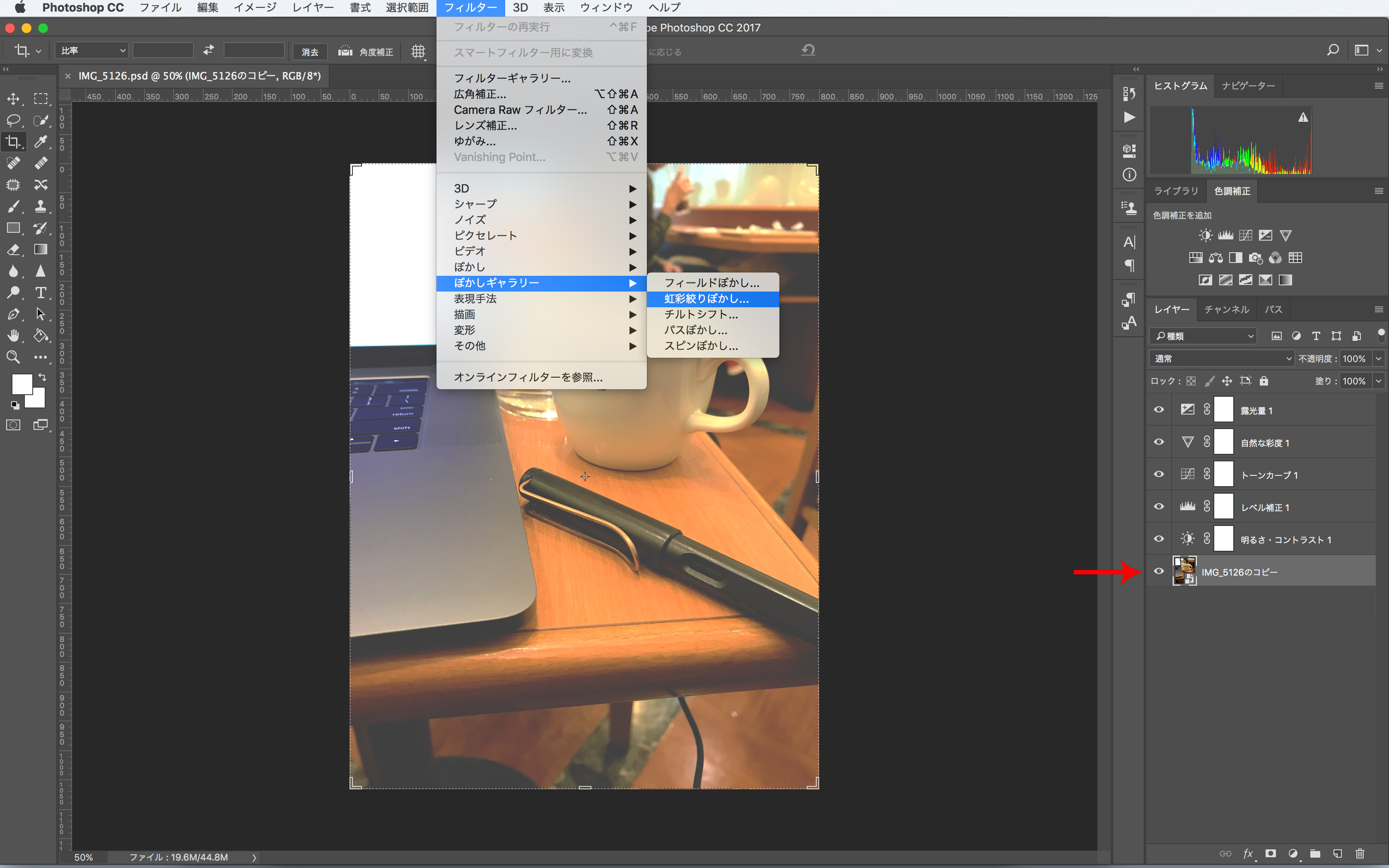
Photoshop Ccぼかしフィルター案内 三重県のhp制作会社エフ ファクトリー


Photoshop 網点画像 版ズレ風画像 を作る Satoblog



劇的に変わる Photoshopで人物の肌をキレイに補正する方法 印刷の現場から 印刷 プリントのネット通販waveのブログ



Photoshop ローカルコントラストを調整しディテールを強化する方法 Iris Photography



高橋としゆき Draw Drawings


Photoshopcc機能紹介 フィルタ ピクセレート 眠いけど頑張る



08 6192号 画像加工装置 Astamuse


フォトショップで画像や写真を加工するフィルター Photoshopのピクセレートを完全解説する Life Is Sparks



Illustrator イラストレーター イラレ Adobe ドロップシャドウ 光彩 粗い 解像度 汚い ドキュメントのラスタライズの効果設定 Twinmotion Tips



Photoshopドットの作り方4種類 パターンだけじゃない加工方法も Takican たきかん



ピクセレート背景光色のイラスト素材 ベクタ Image


0 件のコメント:
コメントを投稿